Jetsloth – Gravity Forms Image Choices
$49.00 Original price was: $49.00.$0.00Current price is: $0.00.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.4.26
Last updated on : August 30th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!Jetsloth – Gravity Forms Image Choices Add-On
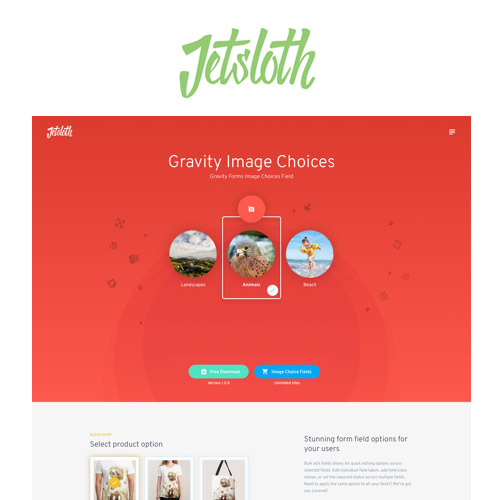
The Jetsloth – Gravity Forms Image Choices Add-On is a powerful extension for the Gravity Forms plugin, enhancing the way users interact with forms by allowing them to select options via images. This add-on is particularly useful for creating visually engaging forms where image-based choices can improve user experience and engagement. In this guide, we’ll explore the features, benefits, and setup process of the Jetsloth – Gravity Forms Image Choices Add-On.
What is the Jetsloth – Gravity Forms Image Choices Add-On?
The Jetsloth – Gravity Forms Image Choices Add-On extends Gravity Forms by replacing traditional text-based choices with images. This makes it ideal for scenarios where you want users to select from visual options, such as product variations, service types, or survey responses. The add-on provides a more interactive and visually appealing alternative to standard radio buttons or dropdown menus.
Key Features of the Jetsloth – Gravity Forms Image Choices Add-On
- Image-Based Options: Replace text-based choices with images to make your forms more engaging and user-friendly. Users can select options by clicking on images rather than scrolling through text lists.
- Customizable Layouts: Configure the layout of image choices to fit your design needs. Adjust image sizes, alignment, and spacing to create a visually appealing form.
- Conditional Logic: Use Gravity Forms’ conditional logic to display or hide image choices based on user input. This allows for a dynamic and personalized form experience.
- Responsive Design: Ensure that image choices look great on all devices with responsive design options. The add-on automatically adjusts the layout to fit different screen sizes.
- Easy Integration: Seamlessly integrate with Gravity Forms and other add-ons. The Image Choices Add-On works with existing form fields and settings.
- Custom Styling: Apply custom CSS to style your image choices according to your branding and design preferences. This allows for a consistent look and feel across your site.
Benefits of Using the Jetsloth – Gravity Forms Image Choices Add-On
1. Enhanced User Experience
By replacing text-based options with images, you can create a more engaging and intuitive user experience. Users can quickly identify and select their choices based on visual cues, leading to higher satisfaction and reduced confusion.
2. Increased Engagement
Visual options tend to capture user attention more effectively than text alone. The use of images can make your forms more interactive and visually appealing, encouraging users to complete the form and interact with your content.
3. Customizable and Flexible
The add-on offers a range of customization options, allowing you to tailor the appearance and behavior of your image choices to meet your specific needs. This flexibility ensures that your forms align with your brand and design goals.
4. Improved Accessibility
Image choices can be more accessible for users with disabilities when combined with appropriate alt text and design considerations. This enhances the inclusivity of your forms and ensures a better experience for all users.
5. Seamless Integration
The Image Choices Add-On integrates smoothly with Gravity Forms and other plugins, allowing you to leverage existing functionality while adding a visual element to your forms. This ensures that you can maintain consistency across your site and utilize additional features as needed.
How to Set Up the Jetsloth – Gravity Forms Image Choices Add-On
1. Install and Activate the Add-On
Start by purchasing and downloading the Jetsloth – Gravity Forms Image Choices Add-On. Upload the plugin file to your WordPress site and activate it through the WordPress dashboard. Ensure that you have Gravity Forms installed and activated as well.
2. Create or Edit a Form
Navigate to the Gravity Forms section in your WordPress dashboard and create a new form or edit an existing one. Add a new field to your form and select the “Image Choices” field type from the available options.
3. Configure Image Choices
Configure the settings for your Image Choices field. Upload images for each option and provide any necessary labels or descriptions. Adjust the layout, size, and alignment of the images to suit your design preferences.
4. Apply Conditional Logic
If needed, use Gravity Forms’ conditional logic to show or hide image choices based on user input. Set up rules to dynamically adjust the form based on user interactions, creating a more personalized experience.
5. Style Your Image Choices
Customize the appearance of your image choices using custom CSS. Adjust styles such as borders, spacing, and hover effects to align with your site’s branding and design.
6. Test Your Form
Before publishing, thoroughly test your form to ensure that image choices function correctly and that the form behaves as expected. Check the responsiveness and visual appeal on different devices and screen sizes.
7. Publish and Monitor
Once testing is complete, publish your form on your website. Monitor form submissions and user interactions to ensure that the Image Choices field is working effectively and providing a positive user experience.
The Importance of GPL WordPress Plugins and Themes
Understanding GPL
The General Public License (GPL) is a free software license that grants users the freedom to use, modify, and distribute software. Many WordPress plugins and themes, including those related to form functionality, are released under the GPL.
Benefits of Using GPL WordPress Plugins and Themes
- Cost-Effective: GPL software is often available at lower costs or for free, making it accessible to a wide range of users and businesses.
- Customizable: Users have the freedom to modify the code to fit their specific needs, offering extensive customization options.
- Community Support: GPL plugins and themes benefit from a strong community of developers and users who contribute to ongoing development and provide support.
Why Choose GPL WordPress Plugins and Themes?
Choosing GPL-compliant plugins and themes ensures that you have full control over your website’s features and design. You can customize and extend the software according to your requirements, with the added benefit of community support and collaboration.
Conclusion
The Jetsloth – Gravity Forms Image Choices Add-On enhances the functionality of Gravity Forms by allowing users to select options via images, creating a more engaging and visually appealing form experience. With its customizable layouts, responsive design, and seamless integration, this add-on provides a valuable tool for improving user interactions and form performance.
Whether you’re using image choices for product selections, service options, or surveys, the Jetsloth – Gravity Forms Image Choices Add-On offers the flexibility and features needed to create effective and attractive forms. Start using the Image Choices Add-On today to elevate your forms and enhance user engagement on your WordPress site.
Be the first to review “Jetsloth – Gravity Forms Image Choices” Cancel reply
Related products
Wordpress Plugins
GeoDirectory
MainWP
WooCommerce Plugins
All in One SEO













Reviews
There are no reviews yet.