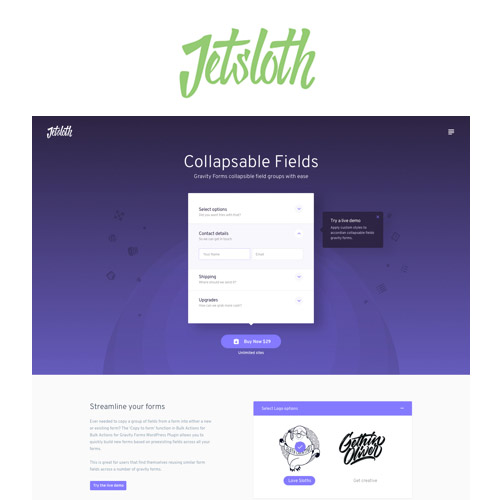
Jetsloth – Gravity Forms Collapsible Sections
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.2.22
Last updated on : August 30th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!Jetsloth – Gravity Forms Collapsible Sections Add-On
The Jetsloth – Gravity Forms Collapsible Sections Add-On is a powerful tool designed to enhance the user experience by adding collapsible sections to your Gravity Forms. This add-on allows you to organize form fields into expandable and collapsible sections, making long forms more manageable and user-friendly. In this guide, we will explore the features, benefits, setup process, and best practices for using the Jetsloth – Gravity Forms Collapsible Sections Add-On.
What is the Jetsloth – Gravity Forms Collapsible Sections Add-On?
The Jetsloth – Gravity Forms Collapsible Sections Add-On is an extension for Gravity Forms that allows you to create collapsible sections within your forms. This feature is particularly useful for long or complex forms, as it helps to break down the content into manageable sections, improving the user experience and making the forms easier to navigate.
Key Features of Jetsloth – Gravity Forms Collapsible Sections Add-On
- Collapsible Sections: Add collapsible and expandable sections to your forms to improve usability and organization.
- Customizable Appearance: Customize the appearance of the collapsible sections, including headers, icons, and animations.
- Conditional Logic Support: Use conditional logic to control the visibility of collapsible sections based on user input.
- Enhanced User Experience: Simplify complex forms by breaking them into sections that users can expand or collapse as needed.
- Responsive Design: Ensure that collapsible sections work seamlessly on all devices, including mobile and tablet screens.
- Easy Setup and Integration: Integrate seamlessly with existing Gravity Forms and apply collapsible sections with minimal configuration.
Benefits of Using Jetsloth – Gravity Forms Collapsible Sections Add-On
1. Improved Form Usability
Collapsible sections make long and complex forms easier to navigate. By breaking down the form into smaller, manageable sections, users can focus on one part of the form at a time, reducing cognitive load and improving overall usability.
2. Enhanced User Experience
The ability to expand and collapse sections provides users with a cleaner and more organized form interface. This feature helps to keep the form visually appealing and prevents users from feeling overwhelmed by a large number of fields.
3. Efficient Data Collection
Organizing fields into collapsible sections allows you to collect data more efficiently. Users can complete the form in stages, focusing on one section at a time, which can lead to higher completion rates and more accurate data.
4. Customizable Appearance
Customize the look and feel of collapsible sections to match your site’s design. Adjust headers, icons, and animations to create a seamless and visually appealing user experience.
5. Conditional Logic Integration
Use conditional logic to show or hide collapsible sections based on user input. This feature allows you to create dynamic forms that adapt to the user’s responses, making the form more relevant and engaging.
6. Responsive Design
Ensure that your forms are user-friendly across all devices with responsive collapsible sections. The add-on adjusts the layout of sections to fit different screen sizes, providing a consistent experience on mobile, tablet, and desktop devices.
How to Set Up the Jetsloth – Gravity Forms Collapsible Sections Add-On
1. Install and Activate the Add-On
Begin by downloading and installing the Jetsloth – Gravity Forms Collapsible Sections Add-On.
- Installation Steps:
- Log in to your WordPress dashboard.
- Navigate to Plugins > Add New.
- Click Upload Plugin and select the downloaded add-on file.
- Click Install Now and then Activate the plugin.
2. Configure Collapsible Sections
Once the add-on is activated, configure the collapsible sections for your Gravity Forms.
- Configuring Sections:
- Go to Forms > All Forms and select the form you want to modify.
- Open the form editor and navigate to the section where you want to add collapsible functionality.
- Add a Collapsible Section field from the available fields.
- Configure the settings for the collapsible section, including header text, icon, and initial state (expanded or collapsed).
3. Customize Appearance
Customize the appearance of collapsible sections to match your site’s design and improve user experience.
- Customizing Appearance:
- Access the Appearance settings for the collapsible section field.
- Adjust styles for the header, icons, and animations.
- Save your changes to apply the customizations.
4. Set Up Conditional Logic
Use conditional logic to control the visibility of collapsible sections based on user input.
- Setting Up Conditional Logic:
- In the form editor, select the collapsible section you want to apply conditional logic to.
- Go to the Conditional Logic tab.
- Define the conditions under which the section should be shown or hidden based on user responses.
- Save your settings to apply the conditional logic.
5. Preview and Test
Before making your form live, preview and test the collapsible sections to ensure they work as expected.
- Testing Steps:
- Preview the form in your WordPress dashboard.
- Test the collapsible sections to ensure they expand and collapse correctly.
- Check that conditional logic works as intended and that sections appear or disappear based on user input.
- Make any necessary adjustments based on your testing.
6. Publish Your Form
Once you’re satisfied with the setup and testing, publish your form to make it live on your site.
- Publishing Steps:
- Save and update your form in the Gravity Forms editor.
- Embed the form on your website using the provided shortcode or block.
- Monitor form submissions and user interactions to ensure everything functions smoothly.
Best Practices for Using Collapsible Sections
1. Keep Sections Logical and Relevant
Organize form fields into logical sections based on the type of information being collected. Ensure that each section is relevant to the user and contributes to the overall form purpose.
2. Use Clear Headers and Labels
Provide clear and descriptive headers for each collapsible section. Use labels that clearly indicate the content or purpose of the section to guide users effectively.
3. Optimize for Mobile Devices
Ensure that collapsible sections work seamlessly on mobile devices. Test the form on different screen sizes and make any necessary adjustments to ensure a responsive and user-friendly experience.
4. Utilize Conditional Logic Wisely
Apply conditional logic to show or hide sections based on user responses. Use this feature to create dynamic forms that adapt to user input and provide a more personalized experience.
5. Regularly Test and Update
Regularly test your forms and update the add-on to ensure compatibility with the latest versions of Gravity Forms and WordPress. Address any issues promptly to maintain a smooth user experience.
The Importance of GPL WordPress Plugins and Themes
Understanding GPL
The General Public License (GPL) is a free software license that allows users to freely use, modify, and distribute software. Many WordPress plugins and themes, including the Jetsloth – Gravity Forms Collapsible Sections Add-On, are released under the GPL.
Benefits of Using GPL WordPress Plugins and Themes
- Cost-Effective: GPL software is often available for free or at a lower cost, making it accessible to a wider audience.
- Customizable: Users can modify and adapt GPL software to meet specific needs, providing greater flexibility and control.
- Community Support: GPL plugins and themes benefit from a strong community of developers and users, ensuring ongoing support and updates.
Why Choose GPL WordPress Plugins and Themes?
Choosing GPL-compliant plugins and themes ensures that you have full control over your website’s functionality and design. It supports a collaborative and community-driven approach to development, fostering innovation and reliability in the WordPress ecosystem.
Conclusion
The Jetsloth – Gravity Forms Collapsible Sections Add-On is a valuable tool for enhancing the usability and organization of your Gravity Forms. By adding collapsible sections, you can improve the user experience, streamline data collection, and create more manageable and visually appealing forms.
Implement the Jetsloth – Gravity Forms Collapsible Sections Add-On to optimize your forms, make them more user-friendly, and provide a better experience for your site visitors. Enjoy the benefits of a well-organized and dynamic form experience with this essential add-on.
Be the first to review “Jetsloth – Gravity Forms Collapsible Sections” Cancel reply
Related products
WooCommerce Plugins
LearnDash LMS
WooCommerce Plugins
Astra
CACHE & MINIFY













Reviews
There are no reviews yet.