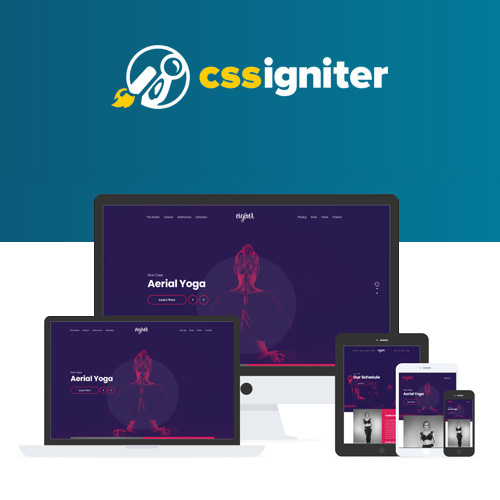
CSS Igniter Vigour WordPress Theme
$24.50 Original price was: $24.50.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.1.0
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Vigour WordPress Theme
The CSS Igniter Vigour WordPress Theme is designed for fitness enthusiasts, gym owners, and health professionals looking to create a dynamic and engaging website. With its sleek design and comprehensive features, Vigour provides an excellent platform for showcasing services, managing memberships, and engaging with clients. This guide offers a thorough overview of the theme’s key features, setup instructions, and best practices to help you make the most of Vigour for your fitness or health-related website.
Key Features of CSS Igniter Vigour WordPress Theme
1. Modern and Professional Design
- Stylish Layouts: Vigour offers a contemporary design with clean lines and modern aesthetics that highlight your services and attract visitors.
- Customizable Design Elements: Easily adjust colors, fonts, and layout settings to reflect your brand’s identity and create a cohesive look.
2. Fitness and Gym Features
- Class Timetable: Display class schedules with a user-friendly timetable feature, allowing clients to view and book classes easily.
- Trainer Profiles: Create detailed profiles for trainers, including their qualifications, specialties, and availability, to build credibility and engage clients.
3. Membership and Booking System
- Online Booking: Integrate an online booking system for managing appointments, classes, and personal training sessions.
- Membership Management: Offer membership options with varying levels, pricing, and benefits, and manage them through the theme’s features.
4. Responsive and Mobile-Friendly
- Fully Responsive Design: Vigour is designed to be fully responsive, ensuring that your website looks and functions well on all devices, including smartphones and tablets.
- Touch-Friendly Interface: Features touch-friendly elements for an optimal browsing experience on mobile devices.
5. WooCommerce Integration
- E-Commerce Functionality: Integrate WooCommerce to sell fitness-related products, such as supplements, gear, or merchandise, directly from your website.
- Custom Product Pages: Customize product pages with detailed descriptions, high-quality images, and customer reviews to enhance the shopping experience.
6. SEO-Friendly Structure
- Built for SEO: The theme is designed with SEO best practices to help improve your website’s visibility in search engine results and drive more organic traffic.
- Schema Markup: Includes schema markup to enhance search engine listings with rich snippets for services, reviews, and staff profiles.
7. Custom Widgets and Sidebars
- Custom Widgets: Add functionality with custom widgets for displaying recent posts, upcoming classes, social media feeds, and more.
- Flexible Sidebars: Create and manage multiple sidebars to display relevant content in different sections of your site.
8. Translation and Multilingual Support
- WPML Compatibility: Fully compatible with WPML, enabling you to create a multilingual site and reach a global audience.
- Translation Ready: Includes translation files to facilitate easy localization into various languages.
9. Comprehensive Documentation and Support
- Detailed Documentation: Access extensive documentation to guide you through the theme’s features, installation, and customization.
- Customer Support: Benefit from CSS Igniter’s support team for assistance with any issues or questions related to the Vigour theme.
How to Set Up CSS Igniter Vigour WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Vigour theme from the CSS Igniter website.
- Install the Theme: Navigate to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Demo Import: Use the one-click demo import feature to quickly set up your site with demo content. Go to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Replace demo content with your own text, images, and media to personalize your site according to your business needs.
3. Customize Your Site
- Theme Customizer: Go to Appearance > Customize to adjust site settings such as colors, fonts, and layout options.
- Use Page Builder: Customize page layouts using the built-in page builder or the WordPress editor to create and arrange content as desired.
4. Configure Fitness Features
- Set Up Timetable: Configure the class timetable feature to display schedules and allow clients to book classes.
- Add Trainer Profiles: Create and manage trainer profiles to provide detailed information about your team.
5. Configure Membership and Booking
- Set Up Booking System: Integrate and configure the online booking system for managing appointments and classes.
- Manage Memberships: Set up and manage membership options, pricing, and benefits.
6. Configure Widgets and Menus
- Add Widgets: Navigate to Appearance > Widgets to configure and add widgets to sidebars and footers.
- Create Menus: Go to Appearance > Menus to create and manage navigation menus for easy access to different sections of your site.
7. Optimize Your Site
- SEO Configuration: Install and configure SEO plugins to optimize your content and improve search engine rankings.
- Performance Testing: Use performance testing tools to check loading speeds and make necessary optimizations.
8. Launch Your Site
- Review and Test: Ensure that all features, including the timetable, booking system, and membership management, are functioning correctly.
- Publish: Once you’re satisfied with the setup and customization, publish your site and start engaging with your clients.
Best Practices for Using Vigour Theme
1. Maintain a Professional Appearance
- Consistent Design: Use the theme’s customization options to maintain a consistent design across your site, including color schemes, typography, and layout.
- High-Quality Images: Use high-quality images and graphics to create a professional and visually appealing site.
2. Optimize for User Experience
- Easy Navigation: Design intuitive navigation menus and features to help users easily find information about classes, trainers, and membership options.
- Mobile Optimization: Ensure that your site is fully optimized for mobile devices to provide a seamless experience for users on the go.
3. Enhance SEO
- Optimize Content: Ensure that all pages, including class schedules and trainer profiles, are optimized for search engines with relevant keywords and metadata.
- Use Schema Markup: Implement schema markup to improve search engine listings and attract more visitors.
4. Focus on Functionality
- Test Features: Regularly test site features such as the class timetable, booking system, and membership management to ensure they are working correctly.
- Update Content: Keep class schedules, trainer profiles, and membership information up to date to provide accurate and current information.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation updated to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and resolve any conflicts affecting the theme’s display.
2. Fitness Features Issues
- Verify Timetable and Booking: Ensure that the class timetable and booking system are functioning correctly and that clients can book classes or appointments without issues.
- Test Trainer Profiles: Check that trainer profiles are displaying accurately and that all information is up to date.
3. Performance Problems
- Optimize Media: Compress images and media files to enhance loading speeds.
- Address Speed Issues: Use performance testing tools to identify and resolve any speed-related problems.
Conclusion
The CSS Igniter Vigour WordPress Theme provides a comprehensive and stylish solution for creating a professional website for fitness centers, gyms, and health professionals. With its modern design, fitness-specific features, and seamless WooCommerce integration, Vigour offers the tools needed to build an engaging and functional online presence.
By following the setup instructions and best practices outlined in this guide, you can effectively use the Vigour theme to create a visually appealing and feature-rich website that meets your business needs and enhances the user experience. Whether you’re launching a new site or optimizing an existing one, Vigour provides the features and flexibility required to achieve success in the fitness industry.
Be the first to review “CSS Igniter Vigour WordPress Theme” Cancel reply
Related products
BUSINESS
Astra
BuddyPress













Reviews
There are no reviews yet.