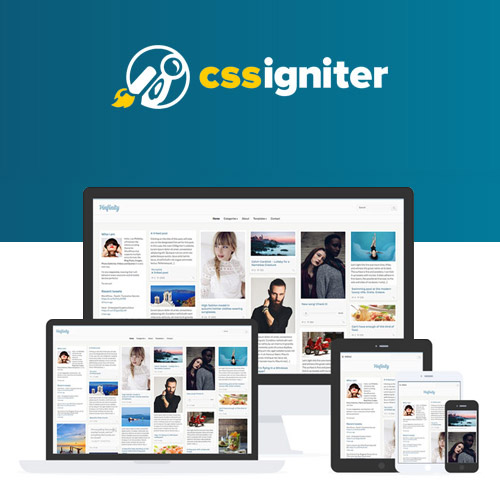
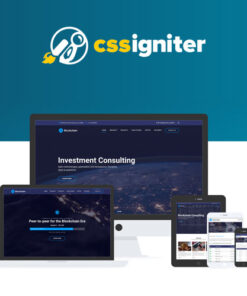
CSS Igniter Pinfinity WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.1.0
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Pinfinity WordPress Theme
The CSS Igniter Pinfinity WordPress Theme is a stylish and modern theme specifically designed for bloggers, content creators, and portfolio enthusiasts. Inspired by Pinterest, Pinfinity is a perfect choice for those looking to showcase content in a visually appealing, masonry-style layout. With its user-friendly design and a host of customization options, Pinfinity makes it easy to create a unique online presence.
Key Features of CSS Igniter Pinfinity WordPress Theme
1. Pinterest-Inspired Layout
- Masonry Grid Style: Pinfinity features a Pinterest-inspired, masonry grid layout that beautifully displays your posts in a dynamic and visually engaging manner.
- Infinite Scrolling: Users can keep scrolling through your content without having to click through pages, enhancing the user experience.
2. Responsive and Mobile-Optimized
- Fully Responsive Design: Pinfinity is designed to look great on all devices, ensuring your content is accessible and visually appealing on smartphones, tablets, and desktops.
- Retina-Ready: The theme is optimized for high-resolution displays, ensuring your images and content look sharp and clear.
3. Post Format Support
- Versatile Content Display: Pinfinity supports a variety of post formats, including standard posts, galleries, quotes, links, videos, and audio. This allows you to diversify your content and keep your audience engaged.
- Custom Post Styles: Each post format has a unique style that enhances its presentation, making your content more interactive and visually appealing.
4. Customization Options
- Theme Customizer: Easily customize your site’s appearance using the WordPress Customizer. Adjust colors, fonts, layouts, and more to align with your brand identity.
- Custom Widgets: Pinfinity includes custom widgets that enhance functionality, such as social media feeds, recent posts, and more.
5. SEO Optimization
- SEO-Friendly Structure: Built with SEO best practices in mind, Pinfinity ensures that your content is easily discoverable by search engines.
- Optimized for Speed: The theme is optimized for fast loading times, which is crucial for both user experience and search engine rankings.
6. WooCommerce Compatibility
- E-Commerce Ready: If you want to sell products or digital downloads, Pinfinity is fully compatible with WooCommerce, allowing you to set up an online store with ease.
- Seamless Integration: The theme integrates seamlessly with WooCommerce, ensuring your store matches the overall design of your site.
7. Multilingual Support
- WPML Compatibility: Pinfinity is compatible with WPML, making it easy to create a multilingual website to cater to a global audience.
- Translation Ready: The theme comes with .po and .mo files, allowing you to translate your site into any language.
8. Built-In Audio and Video Players
- Media-Rich Posts: Enhance your blog by including audio and video posts. Pinfinity’s built-in media players ensure that these posts are displayed beautifully and function seamlessly.
- Podcasting Capabilities: The theme’s audio post format makes it a great choice for podcasters looking to share their content in an engaging way.
9. Social Media Integration
- Social Sharing Buttons: Encourage social sharing with integrated buttons that make it easy for visitors to share your content on platforms like Facebook, Twitter, and Pinterest.
- Customizable Social Feeds: Display your social media feeds on your site to keep visitors updated on your latest content across platforms.
10. Easy Setup and Demo Content
- One-Click Demo Import: Quickly set up your site with Pinfinity’s one-click demo import feature, which installs demo content that you can easily customize.
- Detailed Documentation: Comprehensive documentation guides you through every step of the setup and customization process.
How to Set Up CSS Igniter Pinfinity WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Pinfinity theme from the CSS Igniter website.
- Install the Theme: Navigate to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- Demo Import: Use the one-click demo import feature to set up your site with the theme’s demo content, which you can then customize with your own images, text, and media.
- Customization: After importing the demo content, replace it with your own to reflect your personal or brand identity.
3. Customize Your Site
- Theme Customizer: Access the Appearance > Customize menu to modify the site’s appearance. Adjust colors, fonts, and layout settings to match your style.
- Logo and Branding: Upload your logo and set your brand colors to ensure your site is consistent with your overall branding.
4. Set Up Post Formats
- Create Diverse Content: Utilize the various post formats available in Pinfinity to create diverse content. For instance, use the gallery format for photo collections, the video format for embedded videos, and the quote format for stand-out quotes.
- Custom Styles: Each post format comes with its own style, enhancing the visual appeal of your content.
5. WooCommerce Integration
- Install WooCommerce: If you plan to sell products, install the WooCommerce plugin and configure your store settings.
- Add Products: Begin adding products or digital downloads, ensuring that your product pages align with the design of your site.
6. SEO and Performance Optimization
- Install an SEO Plugin: Use an SEO plugin to optimize your content for search engines, ensuring your posts are easily discoverable.
- Optimize Images: Compress images to ensure fast loading times without sacrificing quality.
7. Set Up Social Media Integration
- Connect Social Accounts: Link your social media accounts to display feeds on your site and add social sharing buttons to encourage content sharing.
- Customize Feeds: Adjust the appearance of social media feeds to ensure they blend seamlessly with your site’s design.
8. Launch Your Site
- Final Review: Double-check that all content is properly formatted, images are optimized, and the site is functioning correctly across devices.
- Publish: Once everything is in place, launch your site and start attracting visitors.
Best Practices for Using Pinfinity Theme
1. Focus on Visual Content
- High-Quality Images: Use high-quality, professional images to make the most of Pinfinity’s visually-driven design.
- Engaging Videos: Incorporate videos to diversify content and keep your audience engaged.
2. Regularly Update Content
- Consistent Posting: Keep your blog updated with new content regularly to maintain audience interest and improve SEO.
- Use Multiple Formats: Experiment with different post formats to keep your content fresh and engaging.
3. Optimize for SEO
- Keyword Strategy: Develop a keyword strategy for your blog posts to increase visibility in search engine results.
- Alt Text for Images: Always include descriptive alt text for images to enhance accessibility and SEO.
4. Leverage Social Media
- Promote Content: Use social media platforms to promote your content and drive traffic back to your website.
- Engage with Audience: Interact with your audience on social media to build a community around your content.
5. Test Across Devices
- Mobile Testing: Regularly test your site on different devices to ensure it’s fully responsive and user-friendly.
- Cross-Browser Compatibility: Check your site’s appearance on various browsers to ensure consistent performance.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check for Conflicts: Deactivate plugins one by one to identify any that may be conflicting with the theme.
- Theme Updates: Ensure that you are using the latest version of Pinfinity, as updates often include fixes for common issues.
2. Post Format Display Problems
- Verify Post Format Settings: Double-check that you are selecting the correct post format for your content.
- Custom CSS: If necessary, use custom CSS to tweak the appearance of specific post formats.
3. WooCommerce Integration Issues
- Check WooCommerce Settings: Ensure that WooCommerce is properly configured and that your product pages are displaying correctly.
- Payment Gateway Testing: Regularly test payment gateways to ensure they are working as expected.
Conclusion
The CSS Igniter Pinfinity WordPress Theme is an ideal choice for bloggers, creatives, and anyone looking to showcase their content in a stylish and modern way. With its Pinterest-inspired design, support for multiple post formats, and seamless WooCommerce integration, Pinfinity provides all the tools needed to create a visually stunning and highly functional website.
By following the setup guidelines and best practices outlined in this guide, you can effectively utilize the Pinfinity theme to build a unique and engaging online presence. Whether you’re sharing your latest blog posts, showcasing a portfolio, or selling products, Pinfinity offers the flexibility and features to help you succeed.
Be the first to review “CSS Igniter Pinfinity WordPress Theme” Cancel reply
Related products
Education













Reviews
There are no reviews yet.