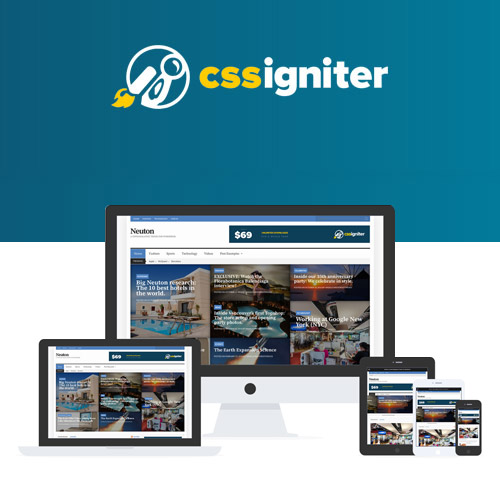
CSS Igniter Neuton WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.8.2
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Neuton WordPress Theme
The CSS Igniter Neuton WordPress Theme is a modern and versatile theme designed to cater to a variety of professional and creative needs. It’s particularly well-suited for businesses, portfolios, and agencies, offering a clean design with extensive customization options. This guide will explore the key features of Neuton, provide step-by-step setup instructions, and offer best practices for optimizing your site.
Key Features of CSS Igniter Neuton WordPress Theme
1. Contemporary Design
- Minimalist Aesthetic: Neuton features a minimalist design that emphasizes content and functionality, making it ideal for showcasing portfolios, services, and business information.
- Responsive Layout: The theme is fully responsive, ensuring your site looks great and functions well on all devices, from desktops to smartphones.
2. Customizable Layouts
- Multiple Layout Options: Choose from various pre-designed layouts and templates to tailor your site to your specific needs.
- Drag-and-Drop Page Builder: The theme includes a drag-and-drop page builder for easy content arrangement and layout customization.
3. Portfolio and Project Showcase
- Portfolio Templates: Showcase your work with dedicated portfolio templates that allow for detailed project descriptions and high-quality images.
- Project Filters: Enable visitors to filter and view projects by categories or tags, making it easier for them to find relevant content.
4. SEO Optimization
- SEO-Friendly Structure: Designed with SEO best practices to improve your site’s search engine visibility.
- Schema Markup: Includes schema markup for enhanced search engine listings with rich snippets for projects, services, and team members.
5. Custom Widgets and Sidebars
- Custom Widgets: Add functionality to your sidebars and footers with custom widgets for recent posts, social media links, and more.
- Flexible Sidebars: Create and manage multiple sidebars for different pages or sections of your site.
6. Blog and Content Management
- Blog Layouts: Choose from various blog layouts to display your posts in an organized and visually appealing manner.
- Content Formats: Supports various content formats, including standard posts, images, videos, and galleries.
7. WooCommerce Compatibility
- E-Commerce Integration: Neuton is compatible with WooCommerce, allowing you to set up an online store and sell products or services directly from your site.
- Product Pages: Customize product pages with detailed descriptions, pricing, and customer reviews.
8. Translation and Multilingual Support
- WPML Compatibility: Fully compatible with WPML for creating multilingual websites to reach a global audience.
- Translation Ready: Includes translation files, making it easy to localize your site for different languages.
9. Performance Optimization
- Fast Loading Times: Designed to ensure fast loading times and a smooth user experience.
- Clean Code: Developed with clean, optimized code to enhance site performance and reduce load times.
10. Comprehensive Documentation and Support
- Detailed Documentation: Access thorough documentation to guide you through theme features and customization options.
- Customer Support: Benefit from CSS Igniter’s support team for assistance with any issues or questions regarding the theme.
How to Set Up CSS Igniter Neuton WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Neuton theme from the CSS Igniter website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Use the one-click demo import feature to set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: After importing, replace demo content with your own information, images, and text.
3. Customize Your Site
- Use the Customizer: Go to Appearance > Customize to adjust settings like colors, fonts, and layout options.
- Set Up WooCommerce: If using WooCommerce, configure settings for payments, shipping, and taxes.
4. Configure Widgets and Menus
- Add Widgets: Go to Appearance > Widgets to set up and manage widgets for sidebars and footers.
- Create Menus: Navigate to Appearance > Menus to create and manage navigation menus.
5. Optimize Your Site
- SEO Configuration: Use SEO plugins to optimize your content and improve search engine rankings.
- Performance Testing: Test your site’s performance and loading speed, making adjustments as needed to improve user experience.
6. Launch Your Site
- Review and Test: Ensure your site functions correctly and looks good on various devices and browsers.
- Publish: Once satisfied with the setup and customization, publish your site and start promoting it.
Best Practices for Using Neuton Theme
1. Maintain Design Consistency
- Customize Uniformly: Use the WordPress Customizer to maintain a consistent design across your site, including color schemes and typography.
- Apply Templates Consistently: Ensure that templates are applied uniformly to provide a cohesive look throughout the site.
2. Optimize for Performance
- Optimize Media: Compress images and media files to enhance loading speeds.
- Limit Plugins: Use a minimal number of plugins to avoid conflicts and reduce site bloat.
3. Enhance SEO
- Optimize Content: Ensure all content, including portfolio items and blog posts, is optimized for search engines.
- Use Schema Markup: Implement schema markup to enhance search engine listings with rich snippets.
4. Focus on User Experience
- Simplify Navigation: Design intuitive navigation menus to help users easily find information about services, projects, and contact details.
- Ensure Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and media files to improve loading speeds.
- Address Speed Issues: Use performance testing tools to identify and resolve any speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure that product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Confirm that payment gateways and shipping options are functioning properly.
Conclusion
The CSS Igniter Neuton WordPress Theme is a robust and flexible solution for creating professional and visually appealing websites. Its modern design, customizable layouts, and business-focused features make it an excellent choice for portfolios, corporate sites, and creative agencies.
By following the setup instructions and best practices outlined in this guide, you can effectively use the Neuton theme to build a successful website that highlights your work, attracts clients, and provides an exceptional user experience. Whether you’re starting a new project or updating an existing site, Neuton provides the tools and features needed to achieve your online goals.
Be the first to review “CSS Igniter Neuton WordPress Theme” Cancel reply
Related products
Education













Reviews
There are no reviews yet.