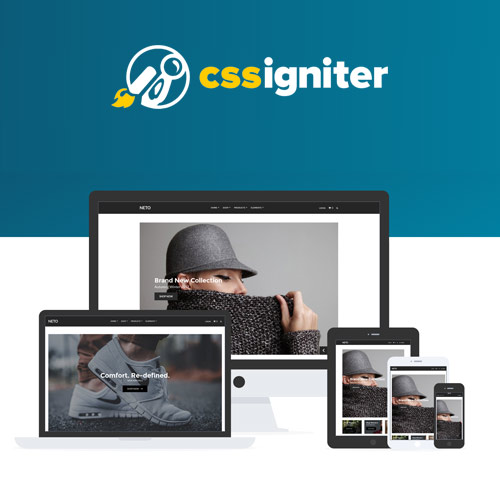
CSS Igniter Neto WooCommerce Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.1.0
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Neto WooCommerce Theme
The CSS Igniter Neto WooCommerce Theme is designed to cater to a wide range of e-commerce needs, offering a clean, versatile, and feature-rich solution for online stores. Whether you’re selling fashion, electronics, or any other product category, Neto provides an attractive and user-friendly interface to enhance your online presence and drive sales. This guide will walk you through the key features of Neto, how to set it up, and best practices to optimize its use for your WooCommerce store.
Key Features of CSS Igniter Neto WooCommerce Theme
1. Sleek and Modern Design
- Minimalist Aesthetics: Neto features a modern, minimalist design that emphasizes products and makes the shopping experience seamless and engaging.
- Customizable Layouts: With flexible layout options, you can tailor the theme to align with your brand’s style and design preferences.
2. WooCommerce Integration
- Complete E-Commerce Solution: Neto is fully integrated with WooCommerce, providing all the essential features needed for managing products, orders, and customer interactions.
- Product Pages: Create detailed product pages with high-resolution images, comprehensive descriptions, and customer reviews to boost conversions.
3. Advanced Product Display Options
- Product Grids and Lists: Display your products in various grid and list formats to enhance user experience and make navigation easier.
- Product Filtering and Sorting: Use built-in filters and sorting options to help customers find products based on categories, price, and other attributes.
4. Responsive and Mobile-Friendly
- Fully Responsive Design: Neto ensures that your site looks great and functions perfectly on all devices, from desktops to smartphones.
- Adaptive Layouts: Automatically adjusts to different screen sizes and resolutions, providing an optimal viewing experience for all users.
5. Customization and Control
- Theme Customizer: Access the WordPress Customizer to make real-time adjustments to your site’s appearance, including colors, fonts, and layout settings.
- Custom Widgets: Utilize custom widgets for sidebars, footers, and other widgetized areas to add functionality and display additional content.
6. SEO-Friendly Structure
- Built-In SEO Features: Neto is designed with SEO best practices in mind to help improve your site’s visibility in search engine results.
- Schema Markup: Includes schema markup for products to enhance search engine listings with rich snippets and improve SEO performance.
7. Pre-Built Demos and Templates
- One-Click Demo Import: Quickly set up your site with demo content using the one-click import feature, which provides a starting point for customization.
- Variety of Templates: Access a range of pre-designed templates for different pages, including homepages, product pages, and blog layouts.
8. Performance and Speed Optimization
- Optimized for Speed: Neto is built to ensure fast loading times, providing a smooth and efficient browsing experience for your customers.
- Clean Code: Developed with clean, optimized code to reduce bloat and enhance site performance.
9. Comprehensive Documentation and Support
- Detailed Documentation: Access thorough documentation and tutorials to guide you through the theme’s setup and customization process.
- Customer Support: Benefit from CSS Igniter’s dedicated support team for assistance with any issues or questions related to the theme.
How to Set Up CSS Igniter Neto WooCommerce Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Neto theme from the CSS Igniter website.
- Install the Theme: Navigate to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Utilize the one-click demo import feature to set up your site with pre-designed demo content. Go to Appearance > Import Demo Data and follow the prompts.
- Customize Content: Replace the demo content with your own products, images, and text after importing.
3. Customize Your Site
- Use the Customizer: Go to Appearance > Customize to adjust site settings, including colors, fonts, and layout options.
- Configure WooCommerce: Set up WooCommerce settings for payments, shipping, and taxes by navigating to WooCommerce > Settings.
4. Configure Widgets and Menus
- Add Widgets: Go to Appearance > Widgets to add and configure widgets for sidebars, footers, and other widgetized areas.
- Set Up Menus: Navigate to Appearance > Menus to create and manage navigation menus for your site.
5. Optimize Your Site
- SEO Settings: Implement SEO best practices using plugins and follow guidelines to enhance your site’s search engine visibility.
- Performance Testing: Test your site’s performance and loading speeds, and use optimization tools to address any issues.
6. Launch Your Site
- Review and Test: Ensure your site is fully functional and visually appealing across various devices and browsers.
- Publish: Once satisfied with the setup and customization, publish your site and begin promoting it to attract customers.
Best Practices for Using Neto Theme
1. Maintain Consistent Design
- Utilize Customizer Options: Use the WordPress Customizer to maintain a consistent design across your site. Ensure that colors, fonts, and layout elements match your brand.
- Apply Templates Consistently: Use pre-built templates to ensure a cohesive look for product pages, homepages, and other key areas.
2. Optimize for Speed and Performance
- Optimize Media Files: Compress images and optimize other media files to enhance site loading times.
- Minimize Plugins: Reduce the number of plugins to avoid conflicts and improve overall site performance.
3. Enhance SEO
- Optimize Product Listings: Ensure product titles, descriptions, and meta tags are SEO-friendly.
- Implement Schema Markup: Use schema markup to improve search engine listings with rich snippets for products.
4. Focus on User Experience
- Simplify Navigation: Design intuitive navigation menus to help users easily find products, categories, and information.
- Ensure Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to protect against data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and optimize media files to improve loading speeds.
- Address Speed Issues: Use performance testing tools to detect and resolve speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Verify that payment gateways and shipping options are functioning properly.
Conclusion
The CSS Igniter Neto WooCommerce Theme provides a stylish and functional solution for creating an e-commerce website tailored to a variety of product categories. With its modern design, WooCommerce integration, and extensive customization options, Neto enables you to build a visually appealing and efficient online store.
By following the setup instructions and best practices outlined in this guide, you can effectively leverage the Neto theme to create a successful e-commerce site. Whether you’re launching a new store or enhancing an existing one, Neto offers the tools and features needed to achieve your business goals and provide a seamless shopping experience for your customers.
Be the first to review “CSS Igniter Neto WooCommerce Theme” Cancel reply
Related products
BUSINESS
Array Themes













Reviews
There are no reviews yet.