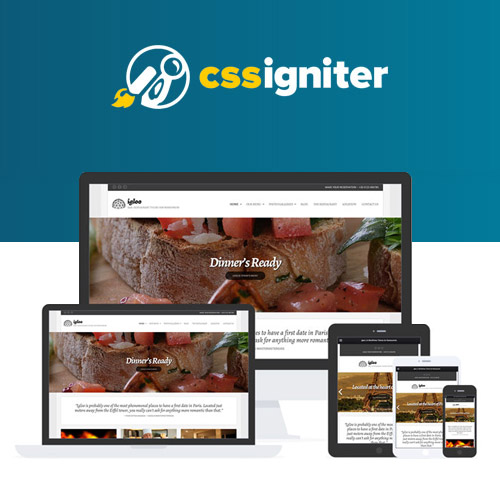
CSS Igniter Igloo WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.9.1
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Igloo WordPress Theme: The Ultimate Restaurant WordPress Theme
The CSS Igniter Igloo WordPress Theme is a sleek, modern, and highly functional theme designed specifically for restaurants, cafes, bistros, and other food-related businesses. With its stunning design, built-in features tailored for the restaurant industry, and easy customization options, Igloo is an excellent choice for anyone looking to create a strong online presence for their dining establishment.
Key Features of CSS Igniter Igloo WordPress Theme
1. Stylish and Modern Design
- Visual Appeal: Igloo offers a clean, elegant design that emphasizes visual content, making it ideal for showcasing your restaurant’s dishes, ambiance, and more.
- Customizable Layout: The theme’s layout can be easily customized to match your brand’s unique style, with options for color schemes, fonts, and more.
2. Responsive and Mobile-Friendly
- Mobile Optimization: Igloo is fully responsive, ensuring that your website looks great on all devices, from desktops to smartphones.
- Touch-Friendly Navigation: The theme’s navigation is designed to be user-friendly on touch devices, enhancing the browsing experience for mobile users.
3. Built-In Restaurant Menu
- Custom Menu Pages: Igloo comes with a built-in menu system, allowing you to create detailed, attractive pages for your food and drink offerings.
- Multiple Menu Categories: Easily organize your menu items into categories (e.g., Starters, Main Courses, Desserts) to make it simple for customers to browse.
4. Reservations System
- Integrated Booking Form: The theme includes an integrated booking form, making it easy for customers to reserve a table directly from your website.
- Third-Party Compatibility: Igloo is compatible with popular reservation plugins, allowing you to extend its functionality if needed.
5. Custom Widgets
- Testimonials Widget: Showcase customer reviews and testimonials to build trust and encourage new diners to visit your establishment.
- Social Media Integration: Display social media feeds and encourage customers to follow your restaurant on various platforms.
6. SEO and Speed Optimization
- SEO-Friendly Design: Igloo is built with SEO best practices in mind, helping your restaurant rank higher in search engine results.
- Optimized for Performance: The theme is optimized for fast loading times, providing a smooth and enjoyable user experience.
7. WooCommerce Compatibility
- Online Store Setup: If you offer products or services for sale (e.g., gift cards, merchandise), you can easily set up an online store using WooCommerce.
- Seamless Design Integration: The WooCommerce pages are styled to match the rest of the Igloo theme, ensuring a consistent look and feel.
8. Custom Post Types
- Menu and Testimonial Post Types: Igloo includes custom post types specifically designed for restaurant menus and testimonials, making it easy to manage and display these elements on your site.
- Flexible Content Management: Use these custom post types to organize and present your content in a way that best suits your business.
9. Translation Ready
- Multilingual Support: Igloo is translation ready, allowing you to offer your website in multiple languages to cater to a broader audience.
- WPML Compatibility: The theme is compatible with the WPML plugin, making it easy to manage multilingual content.
10. Easy Setup and Customization
- One-Click Demo Import: Get started quickly by importing the demo content with just one click, providing a great foundation for your site.
- Comprehensive Theme Options: Customize your site’s appearance and functionality through the intuitive theme options panel, with no coding required.
Setting Up CSS Igniter Igloo WordPress Theme
1. Installation and Activation
- Download and Install: After purchasing the Igloo theme from the CSS Igniter website, install it through the WordPress dashboard by navigating to Appearance > Themes > Add New.
- Activate the Theme: Once installed, activate the theme to begin customizing your restaurant’s online presence.
2. Import Demo Content
- One-Click Demo Import: Use the one-click demo import feature to load demo content, which includes sample pages, posts, and images tailored for a restaurant website.
- Customize Demo Content: Replace the demo content with your own images, text, and media to reflect your restaurant’s unique offerings and ambiance.
3. Set Up Your Menu
- Create Menu Items: Add your dishes and drinks as individual menu items, complete with descriptions, prices, and images.
- Organize Menu Categories: Categorize your menu items (e.g., Starters, Main Courses, Beverages) to make it easy for customers to find what they’re looking for.
4. Configure the Reservations System
- Enable the Booking Form: Customize the integrated booking form to collect the necessary information from customers making reservations.
- Manage Reservations: Use the WordPress dashboard to view and manage table bookings, ensuring that your restaurant operates smoothly.
5. Customize the Homepage
- Drag-and-Drop Builder: Use the drag-and-drop builder to design your homepage, featuring sections for menu highlights, special offers, and customer testimonials.
- Highlight Key Information: Ensure that essential information such as contact details, location, and hours of operation are prominently displayed.
6. Set Up WooCommerce
- Install WooCommerce: If you plan to sell products or services online, install WooCommerce and configure the necessary settings.
- Add Products: Add items for sale, ensuring they are well-presented and easy for customers to purchase.
7. Optimize for SEO
- Install an SEO Plugin: Use a plugin like Yoast SEO to optimize your content for search engines, improving visibility and driving traffic to your site.
- Optimize Images: Compress images to reduce loading times without sacrificing quality, ensuring a smooth user experience.
8. Integrate Social Media
- Connect Social Accounts: Display social media feeds and encourage customers to engage with your restaurant online.
- Social Sharing: Add social sharing buttons to blog posts and menu items to encourage customers to share their dining experiences.
9. Test and Launch
- Cross-Browser Testing: Test your site on various browsers and devices to ensure it looks and functions as expected.
- Final Adjustments: Make any final tweaks before launching your site to the public, ensuring that everything is polished and ready for your audience.
Best Practices for Using Igloo Theme
1. Focus on High-Quality Food Photography
- Professional Images: Invest in professional food photography to showcase your dishes in the best light, making them irresistible to potential customers.
- Consistent Style: Maintain a consistent style across all images to create a cohesive and visually appealing website.
2. Keep Your Menu Updated
- Regular Updates: Regularly update your menu with seasonal dishes, special offers, and new items to keep customers informed and engaged.
- Highlight Popular Items: Use the homepage or dedicated sections to highlight popular dishes or chef’s specials.
3. Optimize for Mobile Users
- Mobile-Friendly Design: Ensure that your site’s design is fully optimized for mobile users, with easy navigation and a seamless booking experience.
- Mobile Reservations: Test the reservation system on mobile devices to ensure a smooth and user-friendly process.
4. Leverage Customer Testimonials
- Showcase Reviews: Display customer testimonials prominently on your site to build trust and attract new diners.
- Encourage Feedback: Encourage satisfied customers to leave reviews, which can help improve your restaurant’s online reputation.
5. Utilize Social Proof
- Social Media Integration: Engage with customers on social media and display their posts on your site to create a dynamic and interactive experience.
- User-Generated Content: Feature user-generated content, such as customer photos, to enhance the authenticity of your site.
Troubleshooting Common Issues
1. Menu Display Problems
- Check Menu Settings: If your menu items aren’t displaying correctly, review the menu settings to ensure they are properly configured.
- Responsive Design Issues: Ensure that the menu is responsive and looks great on all devices, adjusting settings if necessary.
2. Booking Form Errors
- Form Validation: Make sure that all required fields in the booking form are properly validated to prevent submission errors.
- Email Notifications: Verify that email notifications for reservations are set up correctly and functioning properly.
3. WooCommerce Integration Problems
- Product Display Issues: If products or services aren’t displaying as expected, check the WooCommerce settings and ensure they are correctly configured.
- Payment Gateway Errors: Regularly test payment gateways to ensure they are working smoothly and securely.
Conclusion
The CSS Igniter Igloo WordPress Theme is a powerful and versatile option for any restaurant or food-related business looking to create a professional and engaging online presence. Its stylish design, built-in restaurant features, and ease of customization make it an excellent choice for showcasing your culinary offerings and attracting more customers.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize Igloo to build a successful website that reflects your brand’s unique character and provides a seamless experience for your guests. Whether you run a small cafe or a large restaurant, Igloo offers the tools and flexibility you need to thrive in the competitive food industry.
Be the first to review “CSS Igniter Igloo WordPress Theme” Cancel reply
Related products
Education













Reviews
There are no reviews yet.