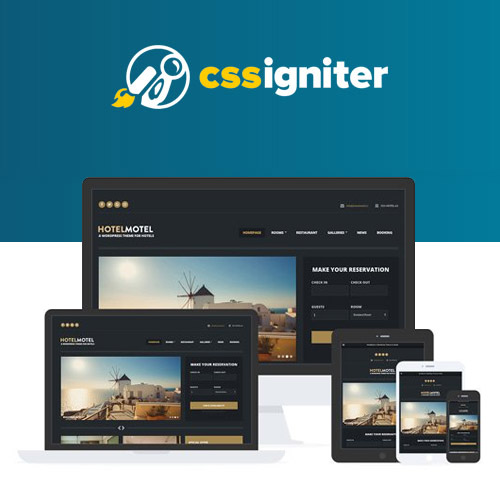
CSS Igniter HotelMotel WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.9.2
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter HotelMotel WordPress Theme
The CSS Igniter HotelMotel WordPress Theme is a vibrant, retro-themed design specifically crafted for hotels, motels, hostels, and other accommodation businesses. With its eye-catching design and robust functionality, HotelMotel offers a perfect blend of style and utility for those looking to create a unique and engaging online presence for their hospitality business.
Key Features of CSS Igniter HotelMotel WordPress Theme
1. Retro-Inspired Design
- Unique Visual Appeal: HotelMotel’s retro design aesthetic is perfect for businesses looking to stand out with a nostalgic, yet modern look.
- Bold Typography and Colors: The theme features bold typography and striking color schemes that can be customized to match your brand identity.
2. Responsive and Mobile-Friendly
- Mobile-Optimized: The theme is fully responsive, ensuring that your site looks great on all devices, from smartphones to desktops.
- Retina-Ready: Images and graphics are optimized for retina displays, providing crisp visuals on high-resolution screens.
3. Integrated Booking System
- Booking Form: HotelMotel comes with an integrated booking form that allows guests to make reservations directly from your website.
- Easy Management: Manage bookings easily from the WordPress dashboard, keeping your reservations organized and up-to-date.
4. Customizable Room Pages
- Detailed Room Descriptions: Each room can have its own dedicated page with detailed descriptions, images, pricing, and amenities.
- Room Categories: Organize rooms into categories (e.g., Standard, Deluxe, Suite) to help guests find the right accommodation quickly.
5. Flexible Homepage Layout
- Drag-and-Drop Homepage Builder: Customize your homepage layout with ease using the drag-and-drop builder, allowing you to highlight key information such as special offers, featured rooms, and guest testimonials.
- Multiple Content Sections: Use various content sections to display important information like services, location, and contact details.
6. Custom Widgets
- Social Media Integration: Display social media feeds and links to encourage guests to connect with your brand online.
- Testimonials Widget: Showcase guest reviews and testimonials to build trust and credibility with potential customers.
7. SEO and Speed Optimization
- SEO-Friendly Structure: HotelMotel is built with SEO best practices, helping your site rank higher in search engine results.
- Optimized for Speed: The theme is lightweight and optimized for fast loading times, improving the overall user experience.
8. WooCommerce Compatibility
- Sell Products Online: If you offer additional services or products (e.g., spa packages, tours), you can easily sell them through your website using WooCommerce.
- Seamless Integration: The WooCommerce integration blends seamlessly with the theme’s design, providing a consistent look and feel.
9. Multiple Color Schemes
- Predefined Color Options: Choose from several predefined color schemes to quickly change the appearance of your site.
- Custom Colors: Customize the theme’s colors to align with your brand’s color palette, ensuring a cohesive visual identity.
10. Translation Ready
- Multilingual Support: HotelMotel is translation ready, making it easy to cater to international guests by offering your website in multiple languages.
- WPML Compatibility: The theme is compatible with the WPML plugin, allowing for smooth management of multilingual content.
11. Easy Setup and Customization
- One-Click Demo Import: Get your site up and running quickly by importing the demo content with just one click.
- Comprehensive Theme Options: The theme options panel provides control over various aspects of your site, from layout and colors to typography and more.
Setting Up CSS Igniter HotelMotel WordPress Theme
1. Installation and Activation
- Download and Install: After purchasing the HotelMotel theme from the CSS Igniter website, install it through the WordPress dashboard by navigating to Appearance > Themes > Add New.
- Activate the Theme: Once installed, activate the theme to begin customizing your site.
2. Import Demo Content
- One-Click Import: Use the one-click demo import feature to load demo content, which includes sample pages, posts, and images. This provides a great starting point for your site.
- Customize Content: Replace the demo content with your own text, images, and media to reflect your hotel’s unique offerings.
3. Set Up Booking System
- Configure Booking Form: Customize the integrated booking form to include fields for guest details, room selection, and special requests.
- Manage Bookings: Use the booking management tools in the WordPress dashboard to track reservations and manage availability.
4. Create Room Pages
- Add Room Details: Create individual pages for each room type, including descriptions, pricing, and high-quality images.
- Organize by Category: Categorize rooms to make it easier for guests to find the accommodation that suits their needs.
5. Customize the Homepage
- Drag-and-Drop Builder: Use the drag-and-drop builder to design your homepage, adding sections for featured rooms, special offers, and guest reviews.
- Highlight Key Information: Ensure that essential information such as contact details, location, and booking options are prominently displayed.
6. Set Up WooCommerce
- Install WooCommerce: If you plan to sell products or services, install WooCommerce and configure the necessary settings.
- Add Products: Add your products or services, ensuring they are well-presented and easy to purchase.
7. Optimize for SEO
- Install an SEO Plugin: Use a plugin like Yoast SEO to optimize your content for search engines, improving visibility and driving traffic to your site.
- Optimize Images: Ensure all images are optimized for fast loading without compromising quality.
8. Social Media Integration
- Connect Social Accounts: Integrate your social media accounts with custom widgets, allowing guests to follow and interact with your brand.
- Encourage Sharing: Add social sharing buttons to blog posts and pages to encourage guests to share your content.
9. Test and Launch
- Cross-Browser Testing: Test your site on various browsers and devices to ensure it looks and functions as expected.
- Final Touches: Make any necessary adjustments before launching your site to the public.
Best Practices for Using HotelMotel Theme
1. Focus on High-Quality Images
- Professional Photography: Use high-quality, professional images to showcase your rooms, amenities, and location.
- Consistent Image Style: Maintain a consistent style and resolution across all images to create a cohesive visual experience.
2. Regularly Update Content
- Seasonal Offers: Update your site with seasonal offers and packages to attract guests throughout the year.
- Blog Updates: If you have a blog, regularly post updates about local events, travel tips, and other relevant content to engage visitors.
3. Optimize for Mobile
- Touch-Friendly Navigation: Ensure that your site’s navigation is easy to use on touch devices, making it simple for mobile users to browse your site.
- Mobile Booking: Test the booking process on mobile devices to ensure a seamless experience for users.
4. Leverage Guest Testimonials
- Showcase Reviews: Display guest testimonials prominently on your homepage and room pages to build trust with potential customers.
- Encourage Feedback: Encourage guests to leave reviews after their stay, which can help improve your site’s credibility and attract more bookings.
5. Utilize Social Proof
- Social Media Integration: Display social media feeds and encourage guests to share their experiences online.
- User-Generated Content: Feature user-generated content, such as guest photos, on your site to create a more authentic and engaging experience.
Troubleshooting Common Issues
1. Booking Form Errors
- Form Validation: Ensure that all required fields in the booking form are properly validated to prevent submission errors.
- Email Notifications: Check that email notifications for bookings are correctly set up and functioning.
2. Image Display Issues
- Responsive Images: Verify that images display correctly across all devices, adjusting responsive settings if necessary.
- Optimize for Speed: Compress images to reduce loading times without sacrificing quality.
3. WooCommerce Integration Problems
- Product Display: If products or services are not displaying correctly, review WooCommerce settings and ensure they are properly configured.
- Payment Gateway Issues: Regularly test payment gateways to ensure they are working smoothly.
Conclusion
The CSS Igniter HotelMotel WordPress Theme is an ideal choice for hospitality businesses looking to create a visually stunning and user-friendly website. Its retro-inspired design, integrated booking system, and extensive customization options make it easy to showcase your accommodations and attract more bookings.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize HotelMotel to build a successful online presence that reflects your brand’s unique character and provides a seamless experience for your guests. Whether you’re running a hotel, motel, or hostel, HotelMotel offers the tools and flexibility you need to succeed in the competitive hospitality industry.
Be the first to review “CSS Igniter HotelMotel WordPress Theme” Cancel reply
Related products
eCommerce
Education
Array Themes













Reviews
There are no reviews yet.