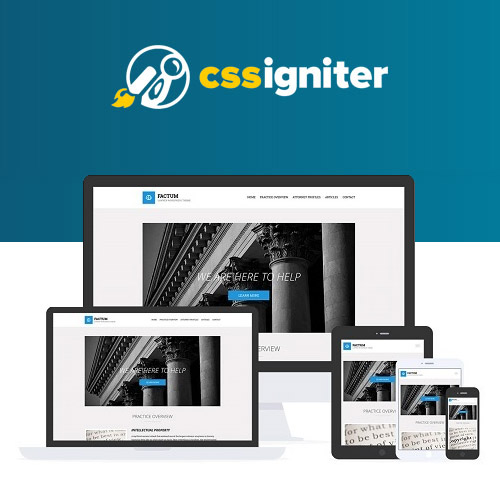
CSS Igniter Factum WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.1.1
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Factum WordPress Theme: A Modern and Versatile Solution for Professional Websites
The CSS Igniter Factum WordPress Theme is a sleek and adaptable theme designed to cater to a variety of professional and business websites. Its modern design, coupled with powerful features, makes Factum an excellent choice for businesses, agencies, freelancers, and anyone seeking a stylish and functional website.
Key Features of CSS Igniter Factum WordPress Theme
1. Elegant and Modern Design
- Professional Aesthetics: Factum features a clean and contemporary design, perfect for presenting your business or portfolio in a polished manner.
- Customizable Layouts: With multiple layout options, you can tailor the theme to fit your specific needs and style preferences.
2. Responsive and Mobile-Optimized
- Seamless Experience: The theme is fully responsive, ensuring your site looks great and functions well on all devices, from desktops to smartphones.
- Mobile-Friendly Navigation: Designed with mobile users in mind, Factum’s navigation is intuitive and user-friendly.
3. Multiple Demo Layouts
- Pre-Built Demos: Factum comes with a variety of pre-built demo layouts that you can import and customize, saving you time and effort in setting up your site.
- Diverse Use Cases: Whether you’re running a corporate site, creative portfolio, or personal blog, Factum’s demos cover a wide range of applications.
4. Drag-and-Drop Page Builder Compatibility
- Easy Customization: Factum is compatible with popular drag-and-drop page builders like Elementor, allowing you to design and customize your pages with ease.
- Visual Editing: The drag-and-drop functionality lets you see changes in real-time, making it simple to create a unique and engaging website.
5. Custom Widgets and Shortcodes
- Enhanced Functionality: The theme includes a range of custom widgets and shortcodes, enabling you to add advanced features and elements to your site without any coding.
- Widget Areas: Utilize multiple widget areas to enhance your site’s functionality and provide additional information to your visitors.
6. Blog and Portfolio Sections
- Dynamic Blogging: Factum includes stylish blog layouts that make it easy to share news, updates, and insights with your audience.
- Portfolio Display: Showcase your work or projects using the built-in portfolio feature, which offers various layout options to highlight your best work.
7. SEO Optimized
- Search Engine Friendly: The theme is built with SEO best practices in mind, helping your website rank higher in search engine results and attract more visitors.
- Optimized Code: Clean and well-organized code ensures faster loading times and better performance.
8. WooCommerce Integration
- Online Store Ready: Factum is fully compatible with WooCommerce, allowing you to set up an online store and sell products or services directly from your site.
- Seamless Integration: The theme’s design is integrated with WooCommerce, ensuring a consistent look and feel throughout your store.
9. Translation and Multilingual Support
- WPML Compatibility: Factum supports WPML, making it easy to create a multilingual website and cater to a global audience.
- Translation Ready: The theme is also translation-ready, allowing you to provide content in multiple languages.
10. Customizable Header and Footer
- Header Options: Customize your site’s header with different layout options, including sticky and transparent headers.
- Footer Layouts: Choose from various footer layouts to enhance the usability and appearance of your site’s footer area.
Setting Up CSS Igniter Factum WordPress Theme
1. Installation and Activation
- Install the Theme: Download the Factum theme from CSS Igniter, then upload and install it via your WordPress dashboard under Appearance > Themes > Add New.
- Activate the Theme: After installation, activate the theme to start customizing your site.
2. Import Demo Content
- One-Click Demo Import: Use the one-click demo import feature to set up your site with sample content, which you can then customize according to your needs.
- Customize Content: Replace demo content with your own text, images, and branding to create a unique website.
3. Customize Your Layout
- Use the Page Builder: Utilize the drag-and-drop page builder to design and arrange your pages. Customize layouts, colors, fonts, and more to match your brand’s style.
- Edit Headers and Footers: Configure header and footer settings to achieve the desired look and functionality.
4. Set Up Blog and Portfolio Sections
- Create Blog Posts: Start by adding blog posts in the designated blog section, using the built-in layouts to present your content attractively.
- Add Portfolio Items: Upload and organize your portfolio items to showcase your work effectively.
5. Configure WooCommerce
- Install WooCommerce: If you plan to run an online store, install WooCommerce and configure your store settings, including payment methods and shipping options.
- Add Products: Create product pages and categories to display your offerings.
6. Optimize for SEO
- Install an SEO Plugin: Use a plugin like Yoast SEO to optimize your site’s content for search engines.
- Optimize Images: Ensure all images are optimized for fast loading times without sacrificing quality.
7. Test and Launch
- Cross-Browser Testing: Check your site’s appearance and functionality on various browsers and devices to ensure a consistent user experience.
- Finalize Adjustments: Make any final tweaks and adjustments to ensure your site is ready for launch.
Best Practices for Using Factum Theme
1. Maintain Visual Consistency
- Unified Design: Ensure that your site’s design is cohesive by maintaining consistent colors, fonts, and layout styles.
- High-Quality Images: Use high-resolution images that reflect the professionalism and quality of your brand.
2. Engage with Your Audience
- Regular Updates: Keep your blog and portfolio updated with fresh content to engage visitors and encourage repeat visits.
- Social Media Integration: Connect your social media accounts and encourage sharing to increase your reach and drive traffic to your site.
3. Optimize User Experience
- Mobile Optimization: Ensure your site provides a smooth experience on mobile devices by regularly testing and adjusting as needed.
- Fast Loading Times: Optimize your site’s performance to ensure fast loading times and a positive user experience.
4. Utilize Custom Widgets and Shortcodes
- Add Functionality: Use custom widgets and shortcodes to enhance your site’s functionality and provide additional features.
- Organize Content: Utilize widget areas to effectively organize and present information on your site.
5. Monitor and Improve SEO
- Track Performance: Use tools like Google Analytics to monitor your site’s performance and track visitor behavior.
- SEO Optimization: Continuously optimize your content and site structure to improve search engine rankings and visibility.
Troubleshooting Common Issues
1. Layout Issues
- Check Settings: Review your layout settings and ensure they are correctly configured. Adjust as needed to resolve any display issues.
- Compatibility Checks: Ensure that your theme is compatible with other plugins and tools you are using.
2. Performance Problems
- Optimize Resources: Compress images and utilize caching plugins to improve loading times.
- Check Plugins: Disable unnecessary plugins that may be affecting your site’s performance.
3. WooCommerce Issues
- Product Display: Verify that product pages and categories are correctly set up and displaying as intended.
- Payment Gateways: Ensure that payment gateways are properly configured and functioning.
Conclusion
The CSS Igniter Factum WordPress Theme offers a modern and versatile solution for creating a professional website with ease. Its sleek design, extensive features, and customization options make it suitable for a wide range of applications, from corporate sites to creative portfolios. By following the setup instructions and best practices, you can leverage Factum to build an engaging and effective online presence that meets your business needs and attracts your target audience.
Be the first to review “CSS Igniter Factum WordPress Theme” Cancel reply
Related products
eCommerce
Education
BUSINESS
Astra













Reviews
There are no reviews yet.