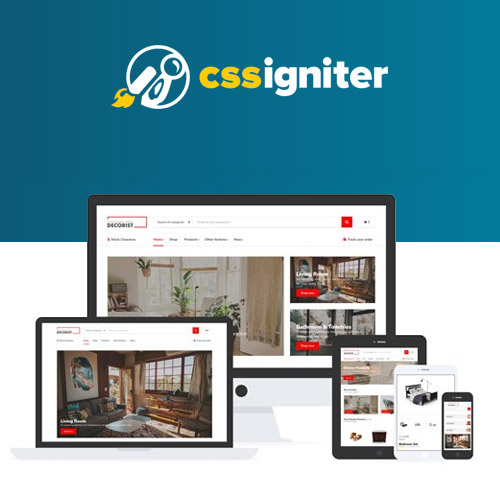
CSS Igniter Decorist WooCommerce Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.8.6
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Decorist WooCommerce Theme
The CSS Igniter Decorist WooCommerce Theme is a sophisticated and stylish WordPress theme designed for online stores specializing in home decor, furniture, and interior design. With a focus on elegance and functionality, Decorist offers a seamless shopping experience while showcasing products in a visually appealing manner. This guide will cover the key features of the Decorist theme, how to set it up, and best practices to make the most of its capabilities.
Key Features of CSS Igniter Decorist WooCommerce Theme
1. Elegant and Modern Design
- Sophisticated Aesthetics: Decorist features a clean and contemporary design that highlights products with a refined, stylish look, making it perfect for high-end home decor and furniture stores.
- Customizable Layouts: Adjust the layout to fit your brand’s style with various customization options, including header styles, colors, and typography.
2. WooCommerce Integration
- Seamless Integration: Fully integrated with WooCommerce, the theme supports all essential e-commerce features, allowing you to manage products, payments, and orders effortlessly.
- Product Pages: Create detailed product pages with high-resolution images, product descriptions, pricing, and customer reviews.
3. Product Display Options
- Product Grids and Lists: Display your products in attractive grids or lists to enhance the shopping experience. Customize the number of columns and product details shown.
- Product Filtering: Use built-in filters to help customers find products based on categories, price, color, and other attributes.
4. Responsive and Mobile-Friendly
- Fully Responsive: Decorist is designed to look great on all devices, including desktops, tablets, and smartphones, ensuring a seamless shopping experience for all users.
- Adaptive Design: Automatically adjusts to different screen sizes and resolutions for optimal viewing.
5. Advanced Customization Options
- Theme Customizer: Utilize the WordPress Customizer to modify theme settings in real-time, including colors, fonts, and layout options.
- Custom Widgets: Add custom widgets to sidebars, footers, and other widgetized areas to enhance your site’s functionality.
6. SEO Optimization
- SEO-Friendly Design: Built with SEO best practices to help improve your site’s search engine rankings and visibility.
- Schema Markup: Includes schema markup for products to enhance search engine listings with rich snippets and improve SEO performance.
7. Pre-Built Demos and Templates
- One-Click Demo Import: Set up your site quickly using pre-designed demo content with the one-click import feature, which provides a solid foundation for your online store.
- Page Templates: Access a variety of pre-built templates for different pages, including homepages, product pages, and contact forms.
8. Performance and Speed
- Optimized for Speed: The theme is designed for fast loading times, ensuring a smooth and efficient browsing experience for your customers.
- Clean Code: Built with clean and optimized code to reduce bloat and enhance performance.
9. Customer Support and Documentation
- Comprehensive Documentation: Access detailed documentation and tutorials for setting up and customizing the theme.
- Customer Support: Benefit from CSS Igniter’s dedicated support team for assistance with any theme-related issues or questions.
How to Set Up CSS Igniter Decorist WooCommerce Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Decorist theme from the CSS Igniter website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Use the one-click demo import feature to set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Replace demo content with your own products, images, and text after importing.
3. Customize Your Site
- Access the Customizer: Go to Appearance > Customize to adjust site settings, including colors, fonts, and layout options.
- Set Up WooCommerce: Configure WooCommerce settings for payment methods, shipping options, and tax rules by navigating to WooCommerce > Settings.
4. Configure Widgets and Menus
- Add Widgets: Go to Appearance > Widgets to add and configure widgets for sidebars, footers, and other widgetized areas.
- Set Up Menus: Navigate to Appearance > Menus to create and manage navigation menus for your site.
5. Optimize Your Site
- SEO Settings: Configure SEO settings using plugins and follow best practices to enhance your site’s visibility in search engines.
- Performance Testing: Test your site’s performance and loading times, and use optimization tools to address any issues.
6. Launch Your Site
- Review and Test: Test your site on various devices and browsers to ensure that it looks and functions correctly.
- Publish: Once satisfied with the setup and customization, publish your site and start promoting it to attract customers.
Best Practices for Using Decorist Theme
1. Maintain Design Consistency
- Use Customizer Options: Leverage the WordPress Customizer to maintain a consistent design throughout your site. Ensure that colors, fonts, and layout elements align with your brand.
- Apply Templates Wisely: Utilize pre-built templates to create a cohesive and professional appearance for your online store.
2. Optimize for Performance
- Compress Media Files: Optimize images and other media files to improve site loading speeds.
- Minimize Plugins: Limit the number of plugins to avoid conflicts and enhance site performance.
3. Enhance SEO
- Optimize Product Listings: Ensure that product titles, descriptions, and meta tags are optimized for search engines.
- Implement Schema Markup: Use schema markup to enhance search engine listings with rich snippets for products and reviews.
4. Focus on User Experience
- Easy Navigation: Design intuitive navigation menus to help users find products, categories, and information effortlessly.
- Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience across all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep your theme, plugins, and WordPress installation up to date for security and compatibility.
- Back Up Your Site: Regularly back up your site to protect against data loss and ensure quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and optimize other media files to improve loading times.
- Address Speed Issues: Use performance testing tools to detect and resolve any speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure that product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Verify that payment gateways and shipping options are functioning as expected.
Conclusion
The CSS Igniter Decorist WooCommerce Theme offers a sophisticated and elegant solution for creating an online store specializing in home decor, furniture, and interior design. With its modern design, WooCommerce integration, and extensive customization options, Decorist provides everything you need to build a successful e-commerce site.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize the Decorist theme to create a visually stunning and highly functional online store. Whether you’re launching a new store or upgrading an existing one, Decorist provides the tools and features to help you succeed in the competitive world of online retail.
Be the first to review “CSS Igniter Decorist WooCommerce Theme” Cancel reply
Related products
BUSINESS
BuddyPress
BUSINESS













Reviews
There are no reviews yet.