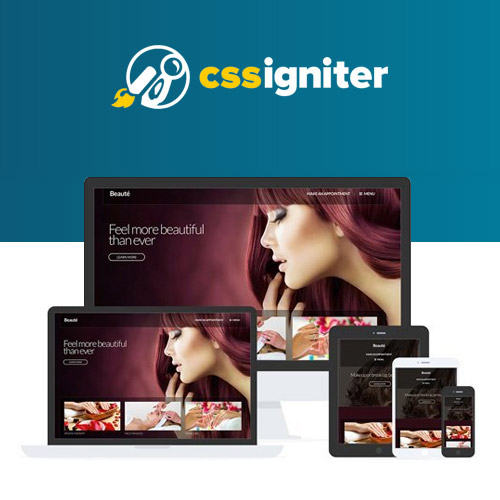
CSS Igniter Beaute WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 2.0.5
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Beaute WordPress Theme: Perfect for Beauty and Wellness Websites
The CSS Igniter Beaute WordPress Theme is a stylish and sophisticated theme designed specifically for beauty salons, spas, wellness centers, and other businesses in the beauty industry. With its elegant design and user-friendly features, Beaute provides everything you need to create a professional online presence that attracts and engages clients.
Key Features of CSS Igniter Beaute WordPress Theme
1. Elegant and Stylish Design
- Beauty-Centric Aesthetics: Beaute’s design is tailored for the beauty industry, with a focus on elegance and style that appeals to clients seeking beauty and wellness services.
- Customizable Appearance: Easily customize colors, fonts, and layouts to match your brand’s unique identity, ensuring a cohesive and polished look.
2. Responsive and Mobile-Optimized
- Seamless Mobile Experience: Beaute is fully responsive, ensuring that your website looks and functions perfectly on all devices, from desktops to smartphones.
- Mobile-Friendly Navigation: The theme’s navigation is optimized for mobile users, providing an intuitive and smooth browsing experience.
3. Service Pages
- Dedicated Service Sections: Create detailed pages for each service your beauty business offers, complete with descriptions, pricing, and images.
- Service Categories: Organize your services into categories, making it easy for visitors to find the treatments they are interested in.
4. Staff Profiles
- Showcase Your Team: Highlight your beauty professionals with dedicated staff profile pages, including their skills, experience, and contact information.
- Build Trust: Featuring your team helps build trust with potential clients by showcasing the expertise behind your business.
5. Gallery and Portfolio
- Showcase Your Work: The built-in gallery feature allows you to showcase images of your work, such as hairstyles, makeup, or spa treatments.
- Portfolio Display: Create a portfolio of your best work to impress potential clients and provide inspiration for their next visit.
6. Appointment Booking Integration
- Easy Appointment Scheduling: Beaute includes integration with popular booking plugins, allowing clients to schedule appointments directly from your website.
- Manage Bookings: Streamline your booking process by managing appointments through your WordPress dashboard.
7. Testimonials and Reviews
- Client Testimonials: Display positive feedback from satisfied clients to build credibility and attract new customers.
- Review Widgets: Use custom widgets to showcase testimonials prominently on your homepage or service pages.
8. Blog and News Section
- Content Marketing: Share beauty tips, trends, and news with a blog section that keeps your audience engaged and informed.
- SEO Benefits: Regularly updated blog content can improve your website’s SEO, driving more traffic to your site.
9. WooCommerce Compatibility
- Online Store Ready: If you sell beauty products or services online, Beaute is fully compatible with WooCommerce, allowing you to set up an e-commerce store easily.
- Seamless Integration: The WooCommerce pages are styled to match the rest of the theme, ensuring a consistent and professional appearance.
10. SEO and Performance Optimization
- SEO-Friendly Structure: Beaute is designed with SEO best practices in mind, helping your website rank higher in search engine results.
- Fast Loading Times: The theme is optimized for speed, ensuring a quick and pleasant user experience for all visitors.
11. Translation and Multilingual Support
- Translation Ready: Beaute is fully translation-ready, making it easy to offer your website in multiple languages to cater to a diverse clientele.
- WPML Compatibility: The theme is compatible with the WPML plugin, enabling you to manage multilingual content effectively.
Setting Up CSS Igniter Beaute WordPress Theme
1. Installation and Activation
- Install the Theme: Purchase and download the Beaute theme from CSS Igniter, then install it via your WordPress dashboard by navigating to Appearance > Themes > Add New.
- Activate the Theme: Once installed, activate the theme to start building your beauty or wellness website.
2. Import Demo Content
- One-Click Demo Import: Use the one-click demo import feature to quickly set up your website with demo content, which you can then customize to suit your brand.
- Personalize Content: Replace demo content with your own images, text, and branding to reflect your business’s unique style.
3. Set Up Service Pages
- Create Service Listings: Add your beauty services as individual pages, including detailed descriptions, pricing, and high-quality images.
- Organize by Category: Categorize services (e.g., Hair, Nails, Skincare) to make it easy for visitors to find what they’re looking for.
4. Configure the Appointment Booking System
- Enable Booking: Set up an integrated booking form or plugin to allow clients to schedule appointments online.
- Manage Appointments: Keep track of and manage appointments directly from your WordPress dashboard, ensuring a smooth scheduling process.
5. Add Staff Profiles
- Create Profiles: Add profiles for each staff member, showcasing their expertise and specialties to help clients choose the right professional for their needs.
- Feature Key Staff: Highlight key team members on your homepage or about page to build trust and credibility with potential clients.
6. Customize the Homepage
- Drag-and-Drop Builder: Use a drag-and-drop builder to create a homepage that highlights your services, staff, gallery, and testimonials.
- Feature Important Information: Display essential details like contact information, location, and hours of operation prominently on the homepage.
7. Set Up WooCommerce
- Install WooCommerce: If you plan to sell products online, install and configure WooCommerce for a seamless shopping experience.
- Add Products: Add your beauty products to the store, ensuring they are well-presented and easy for customers to purchase.
8. Optimize for SEO
- Install an SEO Plugin: Use a plugin like Yoast SEO to optimize your content and improve your site’s search engine visibility.
- Optimize Images: Compress images for faster loading times without compromising quality, enhancing the user experience.
9. Integrate Social Media
- Connect Social Accounts: Link your social media accounts to your website, and display live feeds to keep clients engaged with your brand.
- Encourage Social Sharing: Add social sharing buttons to blog posts and galleries to encourage clients to share your content.
10. Test and Launch
- Cross-Browser Testing: Test your site on different browsers and devices to ensure it looks and functions correctly.
- Final Adjustments: Make any final tweaks to ensure your site is polished and ready to attract clients.
Best Practices for Using Beaute Theme
1. Focus on Visual Appeal
- High-Quality Images: Use high-quality images in your galleries, service pages, and staff profiles to create a visually stunning website.
- Consistent Branding: Maintain consistent branding throughout the site with a unified color scheme, fonts, and style.
2. Keep Content Fresh
- Regular Updates: Regularly update your service offerings, staff profiles, and blog content to keep your site current and engaging.
- Feature Promotions: Highlight special offers or promotions on your homepage to attract new clients and encourage repeat visits.
3. Engage with Testimonials
- Showcase Positive Reviews: Display testimonials from satisfied clients prominently to build trust and encourage new bookings.
- Request Feedback: Actively seek feedback from clients and use it to improve your services and website content.
4. Leverage Social Media
- Social Media Integration: Use social media to connect with clients, promote your services, and share beauty tips or trends.
- Encourage Engagement: Promote user-generated content, such as client photos or reviews, to foster a sense of community around your brand.
5. Optimize for Mobile Users
- Mobile-Friendly Design: Ensure your site’s design is optimized for mobile devices, with easy navigation and a seamless booking process.
- Mobile Testing: Regularly test your site on mobile devices to ensure it provides an excellent user experience.
Troubleshooting Common Issues
1. Booking System Errors
- Form Validation: Ensure all required fields in your booking form are correctly validated to prevent submission errors.
- Email Notifications: Check that appointment confirmation emails are being sent and received correctly.
2. Display Issues on Mobile Devices
- Responsive Design Check: If your site doesn’t display correctly on mobile devices, review and adjust the responsive design settings.
- Cross-Browser Compatibility: Test your site on various browsers to ensure consistent performance across all platforms.
3. WooCommerce Integration Problems
- Product Display Issues: If products aren’t displaying correctly, double-check your WooCommerce settings and product page layouts.
- Payment Gateway Errors: Regularly test payment gateways to ensure smooth and secure transactions for your clients.
Conclusion
The CSS Igniter Beaute WordPress Theme is a fantastic choice for beauty salons, spas, and wellness centers looking to create an elegant and user-friendly website. With its customizable design, service-focused features, and integration with appointment booking systems, Beaute offers everything you need to build a successful online presence.
By following the setup instructions and best practices outlined in this guide, you can effectively use Beaute to create a website that not only looks beautiful but also drives client engagement and business growth. Whether you’re a small salon or a large spa, Beaute provides the tools and flexibility to help your beauty business thrive in the digital age.
Be the first to review “CSS Igniter Beaute WordPress Theme” Cancel reply
Related products
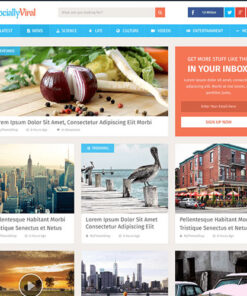
BuddyPress
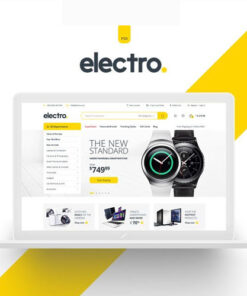
Education
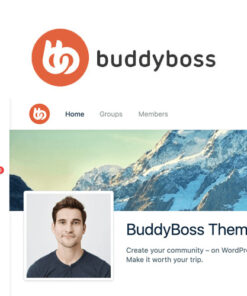
BuddyBoss & Social Learner













Reviews
There are no reviews yet.