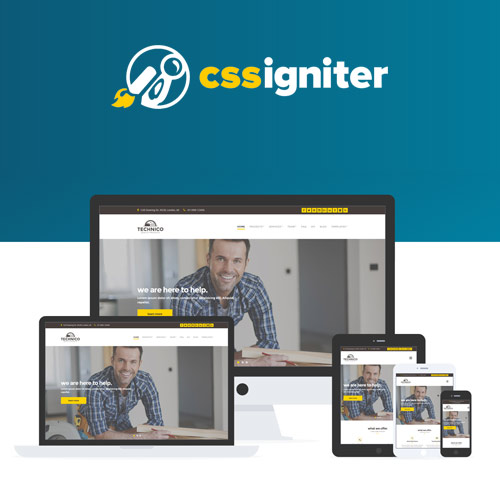
CSS Igniter Technico WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 2.1.2
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Technico WordPress Theme
The CSS Igniter Technico WordPress Theme is a versatile and feature-rich theme designed to cater to various types of websites, particularly those related to technology, IT services, and business. With its modern design, robust features, and customization options, Technico is well-suited for creating a professional and engaging online presence.
In this guide, we’ll explore the key features, setup process, and best practices for using the Technico theme to build a dynamic and user-friendly website.
Key Features of CSS Igniter Technico WordPress Theme
1. Modern and Professional Design
- Sleek Layouts: Technico offers a clean and contemporary design with a focus on usability and aesthetics. It features well-organized layouts that make it easy to present information clearly.
- Customizable Elements: Customize various design elements such as colors, fonts, and spacing to align with your brand identity and create a unique look for your site.
2. Pre-Built Demos and Templates
- One-Click Demo Import: Quickly set up your website with pre-designed demo content using the one-click import feature. This helps you get started with a fully functional site that you can then tailor to your needs.
- Diverse Templates: Access a range of pre-built templates for different pages, including homepages, about pages, service pages, and contact pages.
3. Advanced Customization Options
- Theme Customizer: Use the WordPress Customizer to make live changes to your site’s appearance. Adjust settings for colors, fonts, layouts, and more without needing to write code.
- Page Builder Compatibility: Technico is compatible with popular page builders like Elementor and WPBakery, allowing you to build custom page layouts with ease.
4. Responsive and Mobile-Friendly
- Fully Responsive: The theme is designed to be fully responsive, ensuring that your website looks great and functions well on all devices, including smartphones and tablets.
- Adaptive Layouts: Automatically adjusts to different screen sizes and resolutions to provide a seamless user experience across all devices.
5. SEO Optimization
- SEO-Friendly Design: Built with SEO best practices in mind, Technico helps improve your site’s visibility in search engine results.
- Schema Markup: Includes schema markup to enhance your site’s search engine listings with rich snippets and improve overall SEO performance.
6. Custom Widgets and Shortcodes
- Widgets: Enhance your site’s functionality with various custom widgets, including recent posts, popular posts, social media feeds, and more.
- Shortcodes: Use a variety of shortcodes to add complex elements and features to your pages and posts without needing to write custom code.
7. Built-In Contact Forms
- Contact Form Integration: Easily add contact forms to your site with built-in form functionality. Customize form fields and settings to match your requirements.
- Spam Protection: Includes options for spam protection to ensure that your contact forms remain free from unwanted submissions.
8. Performance and Speed
- Optimized for Speed: Technico is designed with performance in mind, ensuring fast loading times and a smooth browsing experience for your visitors.
- Clean Code: Built with clean, efficient code to reduce bloat and improve site speed.
9. WooCommerce Compatibility
- E-Commerce Integration: Technico supports WooCommerce, allowing you to set up an online store and sell products or services directly from your website.
- Product Display Options: Showcase your products with various display options, including grid and list views, and integrate with WooCommerce’s built-in features.
10. Support and Documentation
- Detailed Documentation: Access comprehensive documentation and tutorials to help you set up and customize your site using Technico.
- Customer Support: Benefit from CSS Igniter’s dedicated customer support for assistance with any issues or questions regarding the theme.
How to Set Up CSS Igniter Technico WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Technico theme from CSS Igniter’s website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Use the theme’s one-click import feature to set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Once the demo content is imported, replace it with your own content, including text, images, and products.
3. Customize Your Site
- Access the Customizer: Go to Appearance > Customize to open the WordPress Customizer. Adjust settings for colors, fonts, layout options, and more.
- Page Builder Setup: If using a page builder, install and configure the plugin to start creating custom page layouts.
4. Configure Widgets and Menus
- Add Widgets: Go to Appearance > Widgets to add and configure widgets for different areas of your site, such as sidebars, footers, and homepage sections.
- Set Up Menus: Navigate to Appearance > Menus to create and manage your site’s navigation menus.
5. Optimize Your Site
- SEO Settings: Configure SEO settings to optimize your site for search engines. Use SEO plugins and follow best practices to improve visibility.
- Performance Testing: Test your site’s performance and loading times. Use optimization tools to identify and address any speed issues.
6. Launch Your Site
- Review and Test: Before launching, review your site on different devices and browsers to ensure that everything looks and functions as expected.
- Publish: Once satisfied with the setup and customization, publish your site and start promoting it to attract visitors.
Best Practices for Using Technico Theme
1. Maintain Design Consistency
- Use Customizer Options: Leverage the WordPress Customizer to maintain a consistent design throughout your site. Ensure that colors, fonts, and styles align with your brand.
- Utilize Templates: Make use of pre-built templates and layouts to create a cohesive and professional look for your site.
2. Optimize for Performance
- Compress Media: Optimize images and other media files to reduce their size and improve loading times.
- Minimize Plugins: Limit the number of plugins you use to avoid potential conflicts and performance issues.
3. Enhance SEO
- Follow SEO Best Practices: Optimize your content, meta tags, and headings for search engines. Ensure that your site is well-structured and easily crawlable.
- Implement Schema Markup: Use schema markup to improve search engine visibility and enhance your listings with rich snippets.
4. Focus on User Experience
- Easy Navigation: Design intuitive navigation menus and ensure that users can easily find what they are looking for on your site.
- Mobile Optimization: Regularly test your site on mobile devices to ensure that it provides a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep your theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and ensure that you can quickly restore it if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that your theme is compatible with the latest version of WordPress and other plugins you are using.
- Plugin Conflicts: Deactivate other plugins to check for conflicts that might be affecting the theme’s display.
2. Performance Problems
- Optimize Images: Compress and resize images to improve site performance.
- Check for Speed Issues: Use performance testing tools to identify and address any issues affecting your site’s speed.
3. WooCommerce Integration Issues
- Verify WooCommerce Settings: Ensure that WooCommerce is properly configured and that all necessary settings are in place.
- Check for Updates: Make sure that both the Technico theme and WooCommerce plugin are updated to their latest versions.
Conclusion
The CSS Igniter Technico WordPress Theme is a powerful and flexible solution for building a professional and functional website, especially for technology, IT, and business-related niches. With its modern design, extensive customization options, and integration with WooCommerce, Technico provides everything you need to create a visually appealing and user-friendly online presence.
By following the setup instructions and best practices outlined in this guide, you can effectively use the Technico theme to enhance your website, optimize performance, and deliver a superior user experience. Whether you’re launching a new site or redesigning an existing one, Technico offers the tools and features to help you achieve your goals.
Be the first to review “CSS Igniter Technico WordPress Theme” Cancel reply
Related products
Multipurpose
BuddyPress
BuddyPress













Reviews
There are no reviews yet.