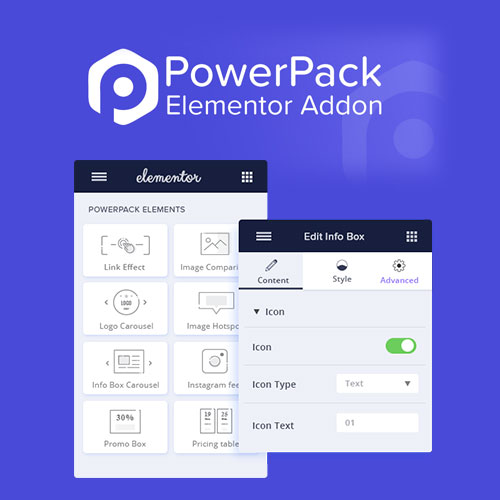
PowerPack Elements for Elementor
$199.00 Original price was: $199.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 2.10.24
Last updated on : August 22nd, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!PowerPack Elements for Elementor
PowerPack Elements for Elementor is a comprehensive addon designed to expand the functionality and design capabilities of the Elementor page builder. This plugin offers a wide range of widgets, templates, and advanced design options, empowering users to create highly customized and visually appealing websites. Whether you’re a seasoned web developer or a beginner, PowerPack Elements provides the tools you need to enhance your Elementor experience and build professional-grade websites with ease.
Key Features of PowerPack Elements for Elementor
1. Extensive Widget Collection
PowerPack Elements offers a diverse array of widgets, each designed to add unique functionalities and enhance your website’s design. Key widgets include:
- Advanced Accordion: Create interactive and stylish accordion sections with multiple customization options and animations.
- Content Toggle: Display content in a toggle view with smooth transitions, perfect for FAQs and information sections.
- Pricing Tables: Build attractive pricing tables with customizable styles, colors, and features to showcase your offerings.
- Team Member: Highlight team members with detailed profiles, including images, descriptions, and social links.
2. Pre-Built Templates and Sections
Speed up your design process with a collection of pre-designed templates and sections:
- Landing Page Templates: Access ready-to-use landing page templates for various purposes, including lead generation and product promotions.
- Content Sections: Import and customize content sections to build pages quickly without starting from scratch.
- Header and Footer Templates: Design custom headers and footers that align with your brand’s identity and functionality needs.
3. Advanced Design Elements
Enhance your website’s aesthetics with PowerPack Elements’ advanced design features:
- Parallax Scrolling: Add parallax effects to backgrounds and sections for a dynamic and engaging visual experience.
- Hover Effects: Apply a variety of hover effects to elements, including buttons, images, and text, to increase interactivity.
- Shape Dividers: Use creative shape dividers to separate sections and add visual interest to your layout.
4. WooCommerce Integration
Improve your online store with WooCommerce-specific widgets and features:
- Product Grid: Display products in customizable grid layouts with advanced filtering options.
- Product Categories: Showcase product categories with stylish layouts and interactive features.
- Cart and Checkout Widgets: Enhance the shopping experience with widgets for cart summaries and checkout options.
5. Mobile Responsiveness
Ensure that your website performs well on all devices with PowerPack Elements’ mobile responsiveness features:
- Responsive Controls: Customize the appearance of widgets and sections for different screen sizes, including desktops, tablets, and smartphones.
- Visibility Options: Manage the visibility of elements on various devices to ensure an optimal user experience.
6. Performance Optimization
PowerPack Elements is designed to ensure fast loading times and a smooth user experience:
- Lightweight Code: The plugin is built with optimized code to minimize impact on page speed.
- Caching Compatibility: Works well with caching plugins to further enhance site performance.
7. Regular Updates and Support
Stay updated with the latest features and improvements:
- Frequent Updates: Regular updates ensure compatibility with the latest versions of Elementor and WordPress.
- Customer Support: Access responsive customer support and detailed documentation for assistance with any issues or questions.
Benefits of Using PowerPack Elements for Elementor
1. Enhanced Design Flexibility
PowerPack Elements provides a wide range of widgets and design elements that expand Elementor’s native capabilities. This flexibility allows for more creative and customized designs without requiring additional coding skills.
2. Time Efficiency
With pre-built templates, sections, and widgets, PowerPack Elements helps streamline the design process. This efficiency is especially valuable for quick project turnarounds and reducing development time.
3. Improved User Experience
Advanced design features and interactive elements contribute to a more engaging user experience. By utilizing PowerPack Elements’ features, you can create visually appealing and user-friendly websites.
4. Versatile Application
PowerPack Elements is suitable for various types of websites, including business sites, portfolios, eCommerce stores, and landing pages. Its extensive feature set makes it a versatile tool for any web project.
5. Seamless Integration
PowerPack Elements integrates seamlessly with Elementor, WooCommerce, and other popular plugins. This compatibility ensures a smooth workflow and enhances the functionality of your website.
How to Get Started with PowerPack Elements
1. Installation and Setup
- Purchase and Download: Obtain the PowerPack Elements plugin from the official website and download the plugin file.
- Install the Plugin: Go to your WordPress dashboard, navigate to Plugins > Add New, upload the PowerPack Elements plugin file, and click Install Now. After installation, click Activate.
- Configure Settings: Access the plugin settings to configure options and preferences according to your needs.
2. Using Widgets and Templates
- Open Elementor: Edit any page or post using Elementor.
- Access PowerPack Widgets: Locate PowerPack widgets in the Elementor panel. Drag and drop the desired widget onto your page.
- Customize and Style: Use the Elementor editor to customize and style the widget or template to fit your design vision.
- Save and Publish: Save your changes and publish your page.
3. Designing Headers and Footers
- Open Header/Footer Builder: Access the header and footer builder from the PowerPack Elements dashboard.
- Design Your Header/Footer: Use the drag-and-drop builder to create and customize your header and footer. Add elements such as logos, navigation menus, and contact details.
- Customize and Save: Make design adjustments and save your header and footer settings.
Best Practices for Using PowerPack Elements
1. Optimize for Performance
Ensure that the widgets and design elements you use do not adversely affect your website’s performance. Optimize images and scripts to maintain fast loading times.
2. Maintain Consistent Branding
Utilize PowerPack Elements’ customization options to ensure that all elements align with your brand’s identity. Consistent branding enhances professionalism and creates a cohesive user experience.
3. Test Responsiveness
Regularly test your website on various devices and screen sizes to ensure that all elements are responsive and display correctly. PowerPack Elements’ responsive controls can help with this.
4. Regularly Update
Keep PowerPack Elements updated to benefit from new features, improvements, and compatibility fixes. Regular updates ensure that your site remains secure and functions optimally.
5. Explore Advanced Features
Take full advantage of the advanced design elements and customization options offered by PowerPack Elements. Explore the plugin’s features to maximize its potential and create exceptional website designs.
Conclusion
PowerPack Elements for Elementor is a powerful and versatile addon that significantly enhances the Elementor page builder’s capabilities. With its extensive widget collection, pre-built templates, advanced design elements, and seamless integration with WooCommerce, PowerPack Elements provides a comprehensive solution for building professional and highly functional websites. Whether you’re a designer, developer, or business owner, PowerPack Elements offers the tools and flexibility needed to create visually stunning and user-friendly websites, making it an invaluable addition to your WordPress toolkit.
Be the first to review “PowerPack Elements for Elementor” Cancel reply
Related products
THEMIFY
MainWP
Astra
WooCommerce Plugins
Wordpress Plugins













Reviews
There are no reviews yet.