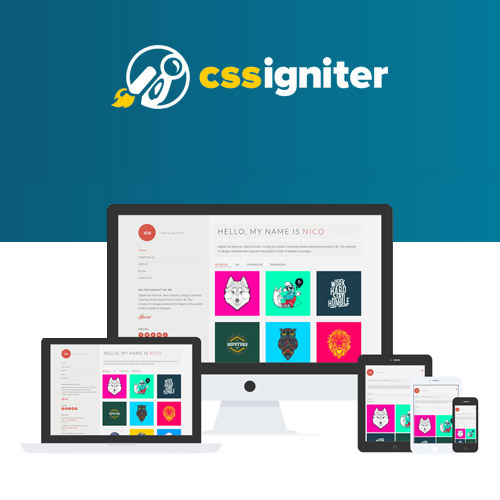
CSS Igniter Nico WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 2.7.1
Last updated on : August 14th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Nico WordPress Theme
The CSS Igniter Nico WordPress Theme is a sophisticated and minimalist theme tailored for photographers, visual artists, and creative professionals looking to showcase their work in an elegant and modern way. Nico offers a clean design, focusing on visual content while providing a seamless user experience. With its flexibility and powerful features, Nico is an excellent choice for anyone looking to create a portfolio or photography website.
Key Features of CSS Igniter Nico WordPress Theme
1. Elegant and Minimalist Design
- Clean Layout: Nico’s design emphasizes simplicity and elegance, allowing your work to take center stage without any distractions.
- Minimalist Aesthetic: The theme’s minimalist approach ensures that your portfolio looks professional and uncluttered.
2. Responsive and Retina-Ready
- Mobile-First Design: Nico is fully responsive, meaning your website will look great on all devices, including smartphones, tablets, and desktops.
- Retina-Ready Graphics: High-resolution graphics ensure that your images appear crisp and clear on retina displays.
3. Flexible Portfolio Layouts
- Multiple Portfolio Layouts: Nico offers a variety of portfolio layouts, including grid, masonry, and full-width options, allowing you to present your work in the most visually appealing way.
- Filterable Portfolio: Visitors can easily filter portfolio items by category, making it simple to navigate through your work.
4. Customizable Homepage
- Drag-and-Drop Homepage: Easily customize your homepage using the theme’s built-in drag-and-drop functionality, allowing you to create a unique layout that reflects your brand.
- Featured Content Sections: Highlight your best work with featured content sections that draw attention to your most important projects.
5. Custom Widgets
- Social Media Integration: Nico includes custom widgets for social media, allowing you to display your social feeds and encourage visitors to connect with you on various platforms.
- Latest Posts and Portfolio Widgets: Display your latest blog posts or portfolio items on your homepage or sidebar with easy-to-use widgets.
6. SEO and Speed Optimization
- SEO-Friendly Code: Nico is built with SEO best practices in mind, ensuring that your site is easily indexed by search engines and ranks well in search results.
- Optimized for Speed: The theme is lightweight and optimized for fast loading times, which improves user experience and search engine rankings.
7. WooCommerce Compatibility
- Sell Your Work: Nico is fully compatible with WooCommerce, making it easy to set up an online store to sell prints, digital downloads, or other products related to your work.
- Seamless Store Integration: The WooCommerce store integrates seamlessly with Nico’s design, ensuring a consistent look across your website.
8. Multiple Color Schemes
- Predefined Color Schemes: Nico comes with several predefined color schemes, allowing you to quickly change the look and feel of your site.
- Custom Colors: If the predefined schemes don’t fit your brand, you can easily customize colors to match your specific needs.
9. Translation Ready
- Multilingual Support: Nico is translation ready, making it easy to create a multilingual site to reach a global audience.
- WPML Compatibility: The theme is compatible with WPML, ensuring smooth translation management for multi-language websites.
10. Easy Setup and Customization
- One-Click Demo Import: Get started quickly with the one-click demo import feature, which installs demo content that you can easily customize.
- Comprehensive Documentation: Detailed documentation guides you through the setup process, helping you customize every aspect of your site.
Setting Up CSS Igniter Nico WordPress Theme
1. Installation and Activation
- Download and Install: Purchase and download the Nico theme from the CSS Igniter website. Install it by navigating to Appearance > Themes > Add New in your WordPress dashboard.
- Activate the Theme: Once installed, activate Nico to begin customizing your site.
2. Import Demo Content
- One-Click Demo Import: Use the one-click demo import feature to load demo content, which serves as a great starting point for your site.
- Replace Content: After importing, replace the demo content with your own images, text, and media to reflect your brand.
3. Customize Your Portfolio
- Choose a Portfolio Layout: Select a portfolio layout that best showcases your work. Experiment with different layouts to see which one best suits your content.
- Organize Portfolio Items: Add portfolio items, organize them into categories, and set up filtering options to make navigation easier for visitors.
4. Customize the Homepage
- Drag-and-Drop Builder: Customize your homepage using the drag-and-drop builder. Add featured content sections, sliders, and widgets to create a layout that suits your style.
- Highlight Key Projects: Use the featured content sections to highlight your most important projects or recent work.
5. Set Up WooCommerce
- Install WooCommerce: If you plan to sell products, install WooCommerce and configure your store settings.
- Add Products: Add your products, such as prints or digital downloads, and customize the product pages to match the overall design of your site.
6. Optimize for SEO
- Install an SEO Plugin: Use an SEO plugin to optimize your content for search engines. This will help improve your visibility and drive more traffic to your site.
- Optimize Images: Ensure your images are optimized for web to improve loading times without sacrificing quality.
7. Social Media Integration
- Connect Social Accounts: Integrate your social media accounts with the theme’s custom widgets, allowing visitors to follow you and share your content.
- Add Social Sharing Buttons: Encourage visitors to share your work by adding social sharing buttons to your portfolio items and blog posts.
8. Test and Launch
- Cross-Device Testing: Test your site on various devices and browsers to ensure it looks great and functions properly everywhere.
- Final Adjustments: Make any final adjustments to the design, content, and functionality before launching your site.
Best Practices for Using Nico Theme
1. Focus on High-Quality Visuals
- Professional Photography: Ensure all images are high-quality and professionally shot, as the theme’s design emphasizes visual content.
- Consistent Style: Maintain a consistent visual style across your portfolio to create a cohesive and professional look.
2. Regularly Update Content
- New Portfolio Items: Keep your portfolio updated with new projects to show that you’re active and evolving in your field.
- Blog Content: If you have a blog, regularly update it with relevant content to keep your audience engaged and improve SEO.
3. Optimize for Mobile
- Mobile-Friendly Design: Regularly check that your site looks great and functions well on mobile devices, as many users will access your site from their phones.
- Touch-Friendly Navigation: Ensure that navigation is easy and touch-friendly on mobile devices.
4. Leverage Social Proof
- Client Testimonials: Include client testimonials to build trust and credibility with potential clients.
- Showcase Awards or Recognition: If you’ve received any awards or recognition, showcase them prominently on your site.
5. Keep the Design Clean
- Avoid Clutter: Stick to a minimalist design approach to ensure that your portfolio is easy to navigate and doesn’t overwhelm visitors.
- Whitespace Utilization: Make good use of whitespace to give your content room to breathe and maintain a clean, professional look.
Troubleshooting Common Issues
1. Image Display Issues
- Check Image Sizes: Ensure that your images are correctly sized and optimized for the theme’s layout.
- Responsive Display Problems: If images aren’t displaying correctly on mobile, check your responsive settings and make adjustments in the theme customizer.
2. Portfolio Layout Problems
- Incorrect Layout Selection: Double-check that you’ve selected the correct portfolio layout in the theme options.
- Custom CSS Adjustments: Use custom CSS to tweak the layout if the default settings don’t meet your needs.
3. WooCommerce Integration Issues
- Product Display Problems: If products aren’t displaying correctly, check your WooCommerce settings and ensure that the product images are optimized.
- Payment Gateway Testing: Regularly test your payment gateways to ensure that transactions are processed smoothly.
Conclusion
The CSS Igniter Nico WordPress Theme is an excellent choice for photographers, visual artists, and creative professionals who want to showcase their work in a stylish, minimalist environment. With its flexible portfolio layouts, WooCommerce integration, and SEO-friendly design, Nico provides all the tools you need to create a visually stunning and highly functional website.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize Nico to build a professional online portfolio that attracts clients and showcases your work in the best possible light. Whether you’re a photographer, designer, or artist, Nico offers the perfect balance of style and functionality to help you succeed online.
Be the first to review “CSS Igniter Nico WordPress Theme” Cancel reply
Related products
Education
BuddyPress
Multipurpose













Reviews
There are no reviews yet.