CSS Igniter Benson WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.1.2
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Benson WordPress Theme
The CSS Igniter Benson WordPress Theme is a sophisticated and modern theme designed for creative professionals, agencies, and businesses that want to showcase their work and services in a stylish and engaging manner. With its clean design and feature-rich functionality, Benson provides an excellent foundation for building a professional and visually appealing website. This guide explores Benson’s key features, setup instructions, and best practices to help you leverage its full potential.
Key Features of CSS Igniter Benson WordPress Theme
1. Sleek and Modern Design
- Contemporary Aesthetics: Benson features a sleek, modern design with a focus on clean lines, ample white space, and stylish typography. It’s ideal for creating a polished and professional online presence.
- Customizable Layouts: Choose from a variety of layout options to tailor the design to your specific needs, including multiple header styles and page templates.
2. User-Friendly Page Builder
- Integration with Elementor: Benson seamlessly integrates with Elementor, a powerful drag-and-drop page builder that allows you to design and customize pages with ease.
- Pre-Built Templates: Utilize pre-designed Elementor templates to quickly set up and customize your site, saving time and effort in the design process.
3. Portfolio and Gallery Features
- Portfolio Showcase: Display your projects and creative work using a range of portfolio templates and layouts designed to highlight your work effectively.
- Gallery Options: Create visually stunning galleries with multiple layout options such as grid, masonry, and justified to showcase your images and media.
4. Blog and Content Management
- Blog Layouts: Benson provides various blog layout options, allowing you to present your posts in an organized and aesthetically pleasing manner.
- Content Formats: Supports multiple content formats, including text, images, videos, and galleries, giving you flexibility in how you present your content.
5. WooCommerce Integration
- E-Commerce Ready: Fully compatible with WooCommerce, enabling you to set up an online store and sell products or services directly from your website.
- Customizable Product Pages: Customize product pages to include detailed descriptions, high-quality images, and customer reviews for an enhanced shopping experience.
6. SEO Optimization
- SEO-Friendly Structure: Designed with SEO best practices to improve your site’s visibility in search engine results, helping you attract more organic traffic.
- Schema Markup: Includes schema markup to enhance search engine listings with rich snippets for portfolio items, blog posts, and services.
7. Custom Widgets and Sidebars
- Custom Widgets: Add functionality to your site with custom widgets for recent posts, popular items, social media links, and more.
- Flexible Sidebars: Create and manage multiple sidebars for different sections of your site to display relevant content.
8. Translation and Multilingual Support
- WPML Compatibility: Fully compatible with WPML, allowing you to create a multilingual site and reach a global audience.
- Translation Ready: Includes translation files to facilitate easy localization into different languages.
9. Performance Optimization
- Fast Loading Times: Designed to ensure quick loading speeds, enhancing the user experience and improving site performance.
- Clean Code: Developed with optimized, clean code to improve site performance and reduce load times.
10. Comprehensive Documentation and Support
- Detailed Documentation: Access thorough documentation to guide you through the theme’s features, setup, and customization.
- Customer Support: Benefit from CSS Igniter’s support team for assistance with any issues or questions related to the Benson theme.
How to Set Up CSS Igniter Benson WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Benson theme from the CSS Igniter website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Utilize the one-click demo import feature to quickly set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Replace demo content with your own text, images, and media to personalize your site.
3. Customize Your Site
- Use Elementor: Access Pages > Edit with Elementor to customize page layouts and content using the drag-and-drop builder.
- Theme Customizer: Go to Appearance > Customize to adjust site settings such as colors, fonts, and layout options.
4. Configure Widgets and Menus
- Add Widgets: Navigate to Appearance > Widgets to configure and add widgets to sidebars and footers.
- Create Menus: Go to Appearance > Menus to create and manage navigation menus.
5. Optimize Your Site
- SEO Configuration: Install and configure SEO plugins to optimize your content and improve search engine rankings.
- Performance Testing: Use performance testing tools to check loading speeds and make necessary optimizations to enhance user experience.
6. Launch Your Site
- Review and Test: Ensure that all features, including portfolio items, product pages, and blog posts, are functioning correctly.
- Publish: Once you’re satisfied with the setup and customization, publish your site and start engaging with your audience.
Best Practices for Using Benson Theme
1. Maintain Design Consistency
- Customize Uniformly: Use the WordPress Customizer and Elementor to maintain a consistent design across your site, including color schemes, typography, and layout styles.
- Apply Templates Consistently: Ensure that templates are applied uniformly for a cohesive look throughout your website.
2. Optimize for Performance
- Optimize Media: Compress images and media files to improve loading speeds and overall site performance.
- Limit Plugins: Use a minimal number of plugins to avoid conflicts and reduce site bloat.
3. Enhance SEO
- Optimize Content: Ensure all content, including portfolio items and blog posts, is optimized for search engines with appropriate keywords and metadata.
- Implement Schema Markup: Use schema markup to improve search engine listings with rich snippets.
4. Focus on User Experience
- Simplify Navigation: Design intuitive navigation menus to help users easily find information about services, projects, and contact details.
- Ensure Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and media files to enhance loading speeds.
- Address Speed Issues: Use performance testing tools to identify and resolve any speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure that product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Confirm that payment gateways and shipping options are functioning properly.
Conclusion
The CSS Igniter Benson WordPress Theme offers a sophisticated and flexible solution for creating a modern and engaging website. Its clean design, customizable features, and compatibility with essential plugins make it an excellent choice for portfolios, blogs, and online stores.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize the Benson theme to build a visually appealing and highly functional website that meets your needs and resonates with your audience. Whether you’re launching a new site or revamping an existing one, Benson provides the tools and features necessary to create an impactful online presence.
Be the first to review “CSS Igniter Benson WordPress Theme” Cancel reply
Related products
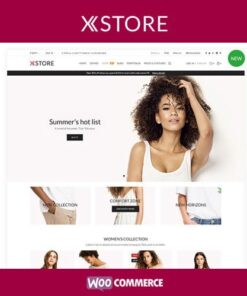
eCommerce
Astra
BuddyBoss & Social Learner













Reviews
There are no reviews yet.