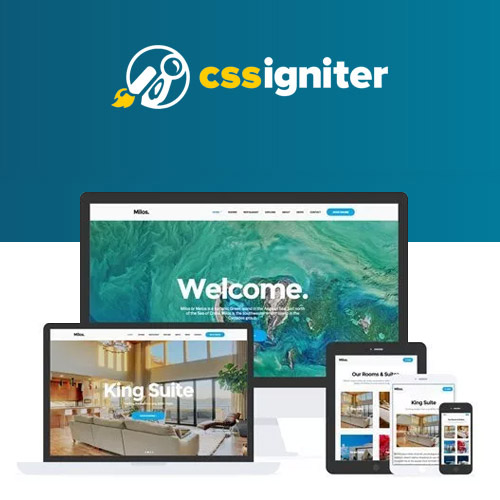
CSS Igniter Milos WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 1.2.1
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter Milos WordPress Theme
The CSS Igniter Milos WordPress Theme is a beautifully designed, versatile theme tailored for creative professionals, bloggers, and businesses seeking a sophisticated and engaging online presence. With its clean aesthetics and powerful features, Milos is ideal for showcasing portfolios, blog content, and professional services. This guide provides an in-depth look at the Milos theme, including its key features, setup instructions, and best practices to help you maximize its potential.
Key Features of CSS Igniter Milos WordPress Theme
1. Elegant and Modern Design
- Stylish Layouts: Milos offers a contemporary design with elegant typography and spacious layouts, perfect for creating a visually appealing website.
- Customizable Design Elements: Easily adjust colors, fonts, and layout settings to match your brand’s identity and personal preferences.
2. Built-In Page Builder
- Elementor Integration: The theme integrates seamlessly with Elementor, a powerful drag-and-drop page builder that simplifies the process of creating and customizing page layouts.
- Pre-Built Templates: Use pre-designed Elementor templates to quickly set up pages and customize them according to your needs.
3. Portfolio and Gallery Features
- Portfolio Templates: Showcase your work with a variety of portfolio templates designed to highlight your projects in a professional manner.
- Gallery Options: Create stunning galleries with multiple layout options, including grid and masonry styles, to display your images and media effectively.
4. Blog and Content Management
- Blog Layouts: Milos provides several blog layout options to present your posts in an organized and visually engaging way.
- Content Formats: Support for different content formats, such as text, images, videos, and galleries, offering flexibility in how you present your content.
5. WooCommerce Compatibility
- E-Commerce Ready: Fully compatible with WooCommerce, allowing you to set up and manage an online store with ease.
- Custom Product Pages: Customize product pages to include detailed descriptions, high-quality images, and customer reviews, enhancing the shopping experience.
6. SEO-Friendly Design
- SEO Optimization: Built with SEO best practices to improve your site’s visibility in search engine results, helping attract more organic traffic.
- Schema Markup: Includes schema markup to enhance search engine listings with rich snippets for blog posts, portfolio items, and services.
7. Custom Widgets and Sidebars
- Custom Widgets: Add functionality to your site with custom widgets for recent posts, popular items, social media links, and more.
- Flexible Sidebars: Create and manage multiple sidebars for different sections of your site to display relevant content and improve navigation.
8. Translation and Multilingual Support
- WPML Compatibility: Fully compatible with WPML, enabling you to create a multilingual site and reach a global audience.
- Translation Ready: Includes translation files to facilitate easy localization into different languages.
9. Performance Optimization
- Fast Loading Speeds: Designed to ensure quick loading times for an improved user experience.
- Clean Code: Developed with optimized, clean code to enhance site performance and reduce load times.
10. Comprehensive Documentation and Support
- Detailed Documentation: Access comprehensive documentation to guide you through the theme’s features, setup, and customization.
- Customer Support: Benefit from CSS Igniter’s support team for assistance with any issues or questions related to the Milos theme.
How to Set Up CSS Igniter Milos WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the Milos theme from the CSS Igniter website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Utilize the one-click demo import feature to quickly set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Replace demo content with your own text, images, and media to personalize your site.
3. Customize Your Site
- Use Elementor: Access Pages > Edit with Elementor to customize page layouts and content using the drag-and-drop builder.
- Theme Customizer: Go to Appearance > Customize to adjust site settings such as colors, fonts, and layout options.
4. Configure Widgets and Menus
- Add Widgets: Navigate to Appearance > Widgets to configure and add widgets to sidebars and footers.
- Create Menus: Go to Appearance > Menus to create and manage navigation menus.
5. Optimize Your Site
- SEO Configuration: Install and configure SEO plugins to optimize your content and improve search engine rankings.
- Performance Testing: Use performance testing tools to check loading speeds and make necessary optimizations to enhance user experience.
6. Launch Your Site
- Review and Test: Ensure that all features, including portfolio items, product pages, and blog posts, are functioning correctly.
- Publish: Once you’re satisfied with the setup and customization, publish your site and start engaging with your audience.
Best Practices for Using Milos Theme
1. Maintain Design Consistency
- Customize Uniformly: Use the WordPress Customizer and Elementor to maintain a consistent design across your site, including color schemes, typography, and layout styles.
- Apply Templates Consistently: Ensure that templates are applied uniformly for a cohesive look throughout your website.
2. Optimize for Performance
- Optimize Media: Compress images and media files to improve loading speeds and overall site performance.
- Limit Plugins: Use a minimal number of plugins to avoid conflicts and reduce site bloat.
3. Enhance SEO
- Optimize Content: Ensure all content, including portfolio items and blog posts, is optimized for search engines with appropriate keywords and metadata.
- Implement Schema Markup: Use schema markup to improve search engine listings with rich snippets.
4. Focus on User Experience
- Simplify Navigation: Design intuitive navigation menus to help users easily find information about services, projects, and contact details.
- Ensure Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and media files to enhance loading speeds.
- Address Speed Issues: Use performance testing tools to identify and resolve any speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure that product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Confirm that payment gateways and shipping options are functioning properly.
Conclusion
The CSS Igniter Milos WordPress Theme is an elegant and versatile option for creating a modern and engaging website. Its clean design, customizable features, and compatibility with essential plugins make it suitable for a variety of uses, including portfolios, blogs, and online stores.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize the Milos theme to build a visually appealing and highly functional website that meets your needs and resonates with your audience. Whether you’re launching a new site or revamping an existing one, Milos provides the tools and features necessary to create an impactful online presence.
Be the first to review “CSS Igniter Milos WordPress Theme” Cancel reply
Related products
Array Themes
BuddyBoss & Social Learner












Reviews
There are no reviews yet.