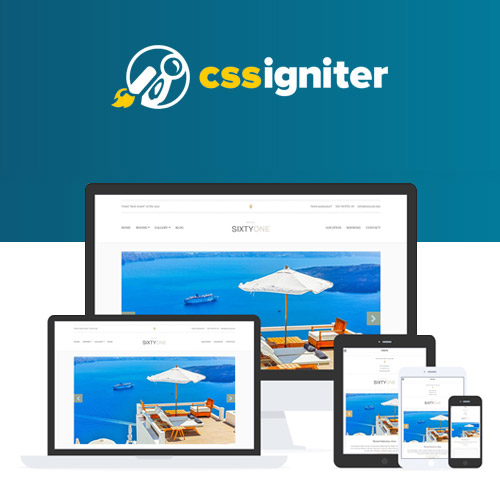
CSS Igniter SixtyOne WordPress Theme
$49.00 Original price was: $49.00.$4.49Current price is: $4.49.
- Very cheap price & Original product !
- We Purchase And Download From Original Authors
- You’ll Receive Untouched And Unmodified Files
- 100% Clean Files & Free From Virus
- Unlimited Domain Usage
- Free New Version
- License : GPL
- Product Version : 2.10.1
Last updated on : August 12th, 2024
DOWNLOAD NOW!
This and 3000+ plugins and themes can be downloaded as a premium member for only $15. Join The Club Now!CSS Igniter SixtyOne WordPress Theme
The CSS Igniter SixtyOne WordPress Theme is designed to offer a modern, professional, and highly customizable solution for businesses, creative professionals, and agencies. With a sleek design and robust feature set, SixtyOne caters to those looking to create a visually appealing and functional website with ease. This guide provides a comprehensive overview of SixtyOne’s key features, setup instructions, and best practices to help you maximize the theme’s potential.
Key Features of CSS Igniter SixtyOne WordPress Theme
1. Modern and Clean Design
- Sleek Aesthetics: SixtyOne features a contemporary design with clean lines and a minimalist approach, ensuring your content is the focal point.
- Multiple Layout Options: Choose from various layout configurations to best showcase your business, portfolio, or service offerings.
2. Easy Customization
- Visual Composer Integration: The theme is compatible with Visual Composer, a powerful drag-and-drop page builder that simplifies the design and layout process.
- Customizable Elements: Modify elements such as colors, fonts, and layout settings easily through the theme’s customization options.
3. Responsive and Mobile-Friendly
- Fully Responsive: SixtyOne is designed to be fully responsive, ensuring your website looks and performs well on all devices, from desktops to smartphones.
- Mobile Optimization: The theme is optimized for mobile browsing, providing a seamless experience for users on the go.
4. Portfolio and Service Showcases
- Portfolio Templates: Display your projects with various portfolio templates that highlight your work in a professional and attractive manner.
- Service Pages: Create dedicated service pages to showcase your offerings, including detailed descriptions and visuals.
5. WooCommerce Integration
- E-Commerce Ready: SixtyOne is compatible with WooCommerce, allowing you to set up an online store and sell products or services directly from your site.
- Product Display Options: Customize product pages to include detailed descriptions, images, pricing, and customer reviews.
6. SEO Optimization
- SEO-Friendly Structure: The theme is built with SEO best practices in mind to improve your site’s visibility in search engine results.
- Schema Markup: Includes schema markup to enhance search engine listings with rich snippets for services and portfolio items.
7. Blog and Content Management
- Various Blog Layouts: Choose from multiple blog layouts to present your posts in an organized and visually appealing manner.
- Content Formats: Supports different content formats, including text, images, videos, and galleries.
8. Custom Widgets and Sidebars
- Custom Widgets: Enhance site functionality with custom widgets for recent posts, popular items, and more.
- Multiple Sidebars: Create and manage multiple sidebars for different sections of your site to display relevant content.
9. Translation and Multilingual Support
- WPML Compatibility: Fully compatible with WPML, making it easy to create a multilingual site to cater to a global audience.
- Translation Ready: Includes translation files to facilitate easy localization into different languages.
10. Performance Optimization
- Fast Loading Times: Designed to ensure quick loading speeds for a better user experience.
- Clean and Efficient Code: Developed with optimized, clean code to enhance site performance and reduce load times.
11. Comprehensive Documentation and Support
- Detailed Documentation: Access thorough documentation to guide you through theme features, setup, and customization.
- Customer Support: Benefit from CSS Igniter’s support team for assistance with any issues or questions related to the SixtyOne theme.
How to Set Up CSS Igniter SixtyOne WordPress Theme
1. Installation and Activation
- Download the Theme: Purchase and download the SixtyOne theme from the CSS Igniter website.
- Install the Theme: Go to Appearance > Themes > Add New in your WordPress dashboard, upload the theme file, and activate it.
2. Import Demo Content
- One-Click Import: Use the one-click demo import feature to quickly set up your site with demo content. Navigate to Appearance > Import Demo Data and follow the instructions.
- Customize Demo Content: Replace demo content with your own text, images, and media to personalize your site.
3. Customize Your Site
- Use the Customizer: Go to Appearance > Customize to adjust site settings such as colors, fonts, and layout options.
- Configure WooCommerce: If using WooCommerce, set up your store, payment methods, and shipping options.
4. Configure Widgets and Menus
- Add Widgets: Go to Appearance > Widgets to configure and add widgets to sidebars and footers.
- Create Menus: Navigate to Appearance > Menus to set up and manage navigation menus.
5. Optimize Your Site
- SEO Configuration: Use SEO plugins to optimize your content and improve search engine rankings.
- Performance Testing: Test your site’s performance and loading speed, making necessary optimizations to enhance user experience.
6. Launch Your Site
- Review and Test: Ensure that all features, including portfolio items, product pages, and blog posts, are functioning correctly.
- Publish: Once you’re satisfied with the setup and customization, publish your site and start engaging with your audience.
Best Practices for Using SixtyOne Theme
1. Maintain Design Consistency
- Customize Uniformly: Use the WordPress Customizer to maintain a consistent design across your site, including color schemes and typography.
- Apply Templates Consistently: Ensure that templates are applied uniformly for a cohesive look throughout the site.
2. Optimize for Performance
- Optimize Media: Compress images and media files to improve loading speeds.
- Limit Plugins: Use a minimal number of plugins to avoid conflicts and reduce site bloat.
3. Enhance SEO
- Optimize Content: Ensure all content, including portfolio items and blog posts, is optimized for search engines.
- Use Schema Markup: Implement schema markup to enhance search engine listings with rich snippets.
4. Focus on User Experience
- Simplify Navigation: Design intuitive navigation menus to help users easily find information about services, projects, and contact details.
- Ensure Mobile Optimization: Regularly test your site on mobile devices to ensure a positive user experience on all screen sizes.
5. Keep Your Site Updated
- Regular Updates: Keep the theme, plugins, and WordPress installation up to date to ensure compatibility and security.
- Backup Your Site: Regularly back up your site to prevent data loss and facilitate quick recovery if needed.
Common Issues and Troubleshooting
1. Theme Display Issues
- Check Compatibility: Ensure that the theme is compatible with the latest version of WordPress and other plugins.
- Resolve Plugin Conflicts: Deactivate plugins to identify and address any conflicts affecting the theme’s display.
2. Performance Problems
- Optimize Media: Compress images and media files to enhance loading speeds.
- Address Speed Issues: Use performance testing tools to identify and resolve any speed-related problems.
3. WooCommerce Integration Issues
- Verify Product Pages: Ensure that product pages are displaying correctly and that all product information is accurate.
- Check Payment and Shipping: Confirm that payment gateways and shipping options are functioning properly.
Conclusion
The CSS Igniter SixtyOne WordPress Theme is a highly versatile and stylish option for creating a professional online presence. Its modern design, customizable layouts, and robust feature set make it suitable for a range of applications, from business websites to creative portfolios.
By following the setup instructions and best practices outlined in this guide, you can effectively utilize the SixtyOne theme to build a visually stunning and functional website that meets your needs and engages your audience. Whether you’re launching a new site or revamping an existing one, SixtyOne provides the tools and flexibility needed to create an impactful online presence.
Be the first to review “CSS Igniter SixtyOne WordPress Theme” Cancel reply
Related products
BuddyPress
Astra












Reviews
There are no reviews yet.